家計簿アプリの画面(基本設計編)
- デザイン理論
ちょっとだけご好評いただいていたデザインフローシリーズ、今回から新しいネタいきます。
今回からは家計簿!しかも複式家計簿という、数字嫌いな人はそっと閉じてしまいたくなるようなアプリの画面にしようと思います。(ちなみにぜんぜんややこしくないので数字嫌いな人も読んでね)
#ネタのリクエストがありましたら @tuqulore までお待ちしています!
このアプリを使う人や、その使い方、使うときをおさらい
画面を考える前に、使う人(ターゲットユーザー)や使い方、使うとき(ユースケース)をおさらいしておきましょう。
使う人
- 自分のお金をちゃんと管理したいと思っている人
- 現金だけではなく電子マネーやクレジットカードも含めて自分のお金を管理したい人
大きなくくりでは、あるていどお金に関して関心が高くて、ちゃんと管理をしたいと思っている人がターゲットにあたります。
ただ、それだとふつうの家計簿とかでもいいのですが、今回複式家計簿なので、現金だけではなくて電子マネーやクレジットカードなどを多く使っている人がより近いターゲットになります。
これらの人物像を思い描いてみると…
- お金を使うことを効率化したい人
- おトクにポイントをためて楽しみたい人
- 几帳面な人
というところが特徴としてあげられるでしょう。
これはもう少し落とし込んでみると
- 「コンビニで小銭使わないからラクだよー」とか言う人
- 「俺カードのポイントでこの鍋もらったんだよねー」とか言う人
といったところでしょうか。
基本的には几帳面なんだけど、いかに効率的に生活するかというようなことを考えている人たちで、アーリーアダプター、新しいサービスも大好き、といったところまで深読みできそうです。
使い方
このアプリでできることは、たったこれだけです。
- 使ったお金を入力する
- 金額
- 費目
- 日付
- そのお金がどこから出たものか(現金か電子マネーかクレジットカードかなど、「貸方」といいます)
えっこれだけ。。!
と思いますよね。
これらはマ◯ーフォ◯ードやZ◯◯mといった大手アプリにもある機能なのですが、彼らにはとてもいろんな機能がたくさんついています。
たとえば銀行口座との連携からの、家賃引き落としや給与振込などの自動入力とか。
しかしこのアプリのねらいは「そんなにたくさんの機能はいらないんだけど。。」というシンプル思考向け。
毎月のお金の流れを知りたいということが目的です。
このシンプルさを考えると、上に挙げた
基本的には几帳面なんだけど、いかに効率的に生活するかというようなことを考えている人たちで、アーリーアダプター、新しいサービスも大好き
というユーザー像は少し崩れてしまうかもしれません。
というのも、少しでも効率化を目指す人はレシートの自動読み取りであったり、銀行口座との連携といった便利機能をほしがるからです。
このユーザー像をドロップすると、やっぱり
- 電子マネーやクレジットカードは便利に使っている人
- 毎月のお金の流れを知りたい人
- 几帳面な人
というターゲットユーザーに終着しそうですね。
使うとき
このアプリを使うのは、1日の反省会のとき。
1日が終わってさいふからレシートを出して、今日はなににお金を使ったかなーと思いながら、このアプリに金額、費目、貸方(どこからお金を使ったか)を入力していきます。
逆に1日の始まりでもいいですね。朝起きてほっとひといきついて、きのう使ったお金を整理する。
もしくは1週間ぐらいであればためても問題ないでしょう。
もっというと、これを使ってその人の日課をつくれたら実はそれがいちばんうれしいことかもしれません。
ちょっとおおげさですが、
- このアプリにお金を入力するために夜10分だけ時間をとって1日の振り返りにあてているんだ
- 朝起きて、淹れたてのコーヒーを飲みながらきのうのことを振り返ってお金を入力するのが日課なんだ
という人があらわれたら、それはもう本望!
シンプルな機能なだけに、いつ使うかをアプリ側では指定しづらいのですが、通知などをうまく使うことによってその人の生活をも変えることができたらというのが制作側の思いかもしれないですね。
便利便利に走るのもいいのですが、こういった人間らしいところに着目することが最近は多いです。(年をとったのかしら)
【1】必要な画面と要素、アクション
さて、ちょっとムネアツになってしまいましたが、これらの情報を元にどんな画面が必要かを考えていきましょう。
ちなみに、「えっこの情報だけで画面構成考えるの?」と思ったみなさん、ぜんぜん考えられますよ〜!
もしこれがまったく新しい概念のサービスであれば、もうちょっとおしえて。。?となるかもしれませんが、「家計簿」なので、わたしの頭のなかではなんとなくイメージがつくからです。
「わからない」「情報が足りない」と思う前に、わからないなりにもまずは手を動かしてみることでなにか進むという感覚がだいじです。
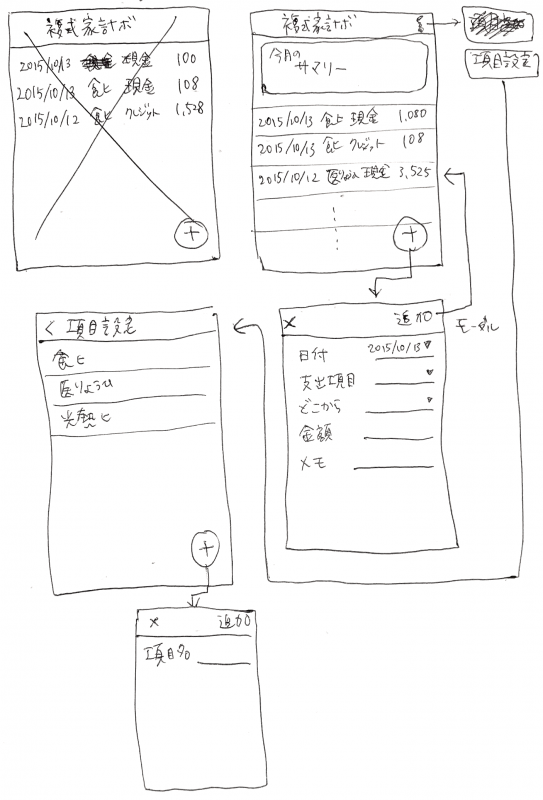
たいへん雑ですが、いちど手書きで書いたワイヤーフレーム(みたいなもの)と画面遷移。

機能がシンプルなので、画面構成はそんなに複雑ではありません。
必要な画面も、おおむね次のとおりです。
- 入力したデータ一覧&その月のサマリー
- データの入力画面
- 費目の一覧・登録・編集
ではいつものように必要な要素とアクションを挙げていきましょう。
【1-1】入力したデータ一覧&その月のサマリー
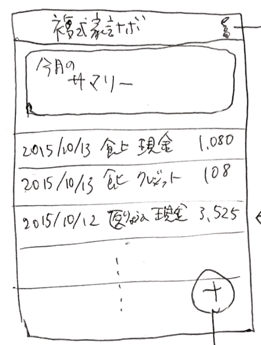
雑なワイヤーフレームによると、ホーム画面にあたるデータ一覧画面では、上部に今月のサマリーを出しておき、下部にリストを並べるように考えていました。

確かに開いたすぐの画面で今月のサマリーが出ているのは、ターゲットユーザーにとっては「今月いくら使ったか」がすぐにわかるのでさぞうれしいことでしょう。
しかし、早々にこの案は却下となりました。
実際にデザインを作ってみると、意外とサマリーだけでも高さをとってしまうのです!
ちょっとだけチラ見せ。

作ってはみたものの、パイチャートを入れると高さをとってしまうし、そうでなくても費目の項目も多いので、これをつくってみた時点で「これはサマリーは1画面のほうがいいな」と判断。
ということで、入力したデータ一覧とその月のサマリーはふたつの画面に分けることにしました。
入力したデータ一覧画面
【必要な要素】
- 金額
- 費目
- 日付
- そのお金がどこから出たものか(貸方)
【アクション】
+データの入力画面へ移動する
+費目の一覧画面へ移動する
その月のサマリー
【必要な要素】
- その月に使った合計金額
- 費目ごとの使った金額
- 貸方(どこから使ったか)ごとの金額
#費目ごとの使った金額の合計と、貸方(どこから使ったか)ごとの金額の合計は同じになるはず
【アクション】
特にないが、データの入力画面一覧への移動、費目の一覧画面への移動はできてもいいかも
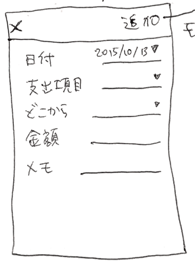
【1-2】データの入力画面

日付、費目、貸方(そのお金がどこから出たものか)、金額、そしてメモを入力する画面です。
メモは一覧表には出なくていいけど、残しておけるようになります。
言い忘れましたが今回はAndroidアプリです。
入力画面はモーダルで出ることを想定しておきましょう。
【必要な要素】
- 日付、費目、貸方(そのお金がどこから出たものか)、金額、そしてメモを入力する要素
【アクション】
+決定
+キャンセル
+(削除)→いちど入力したデータは基本消すことはない。まちがって入れてしまったときだけ消すので、削除ボタンを入れるとしても小さくてよい
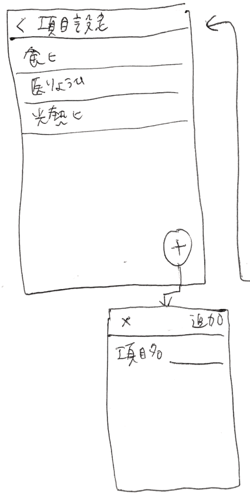
【1-3】費目の一覧・登録・編集

費目はデフォルトであるていど入っていますが、自分でも追加・カスタマイズできるようにしたいという意図もあり、登録や編集、削除もできるようにしておきましょう。
編集は、既存の費目にタップしたら詳細画面に遷移してそこで編集、削除は詳細画面に入ってから小さく「削除」ボタンを置こうかな、と考えておきます。
一覧
【必要な要素】
- 費目一覧
【アクション】
+費目登録画面への移動
登録・編集
【必要な要素】
- 費目名
【アクション】
+決定
+キャンセル
+削除
まとめ
今回はここまでにしますが、ワイヤーフレームをベースにした画面遷移と必要な要素・アクションの整理でした。
ここでは、特にまだ検証などはせず、自分の頭のなかだけで進めてしまうことが多いです。
必要であればここでいったんワイヤーベースでプロトタイピングをして、使い勝手を確かめることもあれば、デザインまで入れてしまってからプロトタイピングをすることもあり、案件によっていろいろです。
今回のような内容はエンジニアの方がよくやる「仕様書」をつくるのに近いかと思いますが、デザインをする前にはわたしも必ず自分でやるようにしています。
ワイヤーベースで画面を書いたあとにも、【必要な要素】と【アクション】をそれぞれ言葉で書き出し、整理しておくようにしましょう。
来週からは、実際に要素を並べてみてあーでもないこーでもない、というのをやっていきます!

