家計簿アプリの画面(データ一覧画面・仮完成編)
- デザイン理論
デザインフローシリーズ、なかなか進まないですが、地道にやっていきましょう。
前回は、Androidデザインで使うパーツを振り返り、「データ一覧画面」を途中までやりました。
前回までの話を読んでいない方はまずこちらからお読みください。
今回は、「データ一覧画面」を完成させます。
【2-2】リストの調整をする
行の高さの妥当性
前回までで調整したリストがこの形でした。

これは、ガイドラインの「Single-line list」に従って作ったものでした。そしてそれを、ちゃんと端末につないで確認しましょうね、という話をしました。
で、つないでみた結果なのですが、これブログではすごく伝えづらいんですが、「文字と行が大きいな…」という印象でした。
当然ですが、行の高さが高くなると、いち画面内におさまるリストの行数は少なくなります。
各行の高さをどうするのがよいかは、その中のコンテンツによって決まってきます。
(A)高さを高くして、ひとつひとつを大きく見せるほうがよい
(B)高さを低くして、できるだけ多くの行を見せるほうがよい
今回の内容に関しては、ひとつひとつの行がとても重要ななにかを持っている…というわけではなく、どちらかというと「使ったお金の記録」にすぎません。
ユーザーは、これを「過去の記録」として見ます。
ときには、「なにに使ったっけ。。」と過去を振り返ってざーーっと見るときがあると思いますが、ひとつひとつに大きな意味があるわけではありません。
ともすれば、なにかあったときに見るのかもしれません。
たとえば、クレジットカードの引き落とし額がやたらと多いとき。
先月そんなに使ったっけ?不正利用とかされてないよね?と不安になり、リストを遡ってみるでしょう。
そういったときは、ひとめで見て探しやすいのがいちばん。
(B)の「高さを低くして、できるだけ多くの行を見せる」ほうがよさそうです。
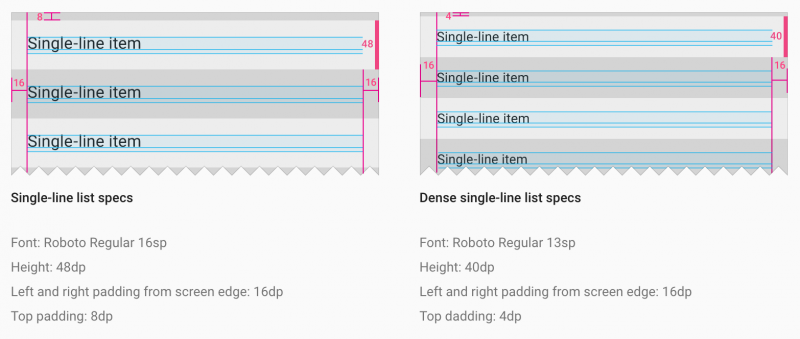
前回、こちらの左側の「Single-line list」を使いましたが、右側の「Dense single-line list」のほうがよさそうですので変更しましょう。

Specs > Lists – Components – Google design guidelines

ここでも、実際に端末とつないで確認をしておきましょう。
費目を一目瞭然にわからせたい
次に考えたいのは、費目を一目瞭然にわからせたいこと。
このままでも内容は伝わりますが、以前から言っている「パッとみて脳ミソを使わなくてもわかる」…かというと、そうでもありません。
探すときも、いちいち文字を読み、脳ミソをまわして理解しなければならないでしょう。
ここで有効なのが「色」ですね。
パッと見てすぐにわかるようにするには、色を効果的に使うことです。
しかし、次のような場合にはかえって逆効果になるので注意が必要です。
- 色を多用しすぎる
- 多用する色の面積が大きい
たとえば、多用する色の面積が大きいという悪い例では、

このような例が挙げられます。
各費目のグループによって、行の色を分けたものです。(アクセサリー費と服飾費は、同じグループに設定したという前提)
これぐらいの濃さがないと識別がむずかしい一方で、濃すぎると文字色とのコントラストがなくなるので可読性が悪くなります。
色の面積が大きいぶん、色のほうがいちばんに目に入ってきて、肝心の中身(費目・貸方・金額)に目がいかなくなってしまいます。
全体的にちょっと中途半端な印象になってしまいますね。
もし、「色を多用したポップな家計簿」をコンセプトにあげているとしたら、次のように振り切るのもアリです。

しかし、今回は普通のシンプルのツールを目指していますので、これはやめておきます。
他に費目を一目瞭然にわからせる方法として、アイコンを使うことが考えられます。
行頭にひとつ、アイコンを置きます。

丸か四角か角丸か。あとでデザインコンセプトを考えるときに決めますので、ここはいったん丸にしておきます。
これに、色をつけます。

これでもよいのですが、やはり費目に合うアイコンを入れたいですね。

こんな感じでしょうか。
アイコンが入ると、直感的に絵で脳ミソに入ってきますので、考えるのが省ける気がします。
アイコンを見ると、やはり右脳が動いて認識をしている。。?
ユーザーテストをするときに、脳波も見れるようになると、「右脳が動いている!直感的になった!」という判断ができていいですよね。
もうすぐすると、気軽に脳波を測れるツールキットなども出てきそうですので、それを楽しみに待ちましょう(笑)。
【2-3】この画面で必要なアクションを考える
次に、この画面で必要なアクションを考えますが、
必要なアクションは、以下の3つでした。
+データの入力画面へ移動する(1)
+その月のサマリー画面へ移動する(2)
+費目の一覧画面へ移動する(3)
(1)データの入力画面へ移動する
アクションから考えていくと、遷移のことも考えられるようになるでしょう。
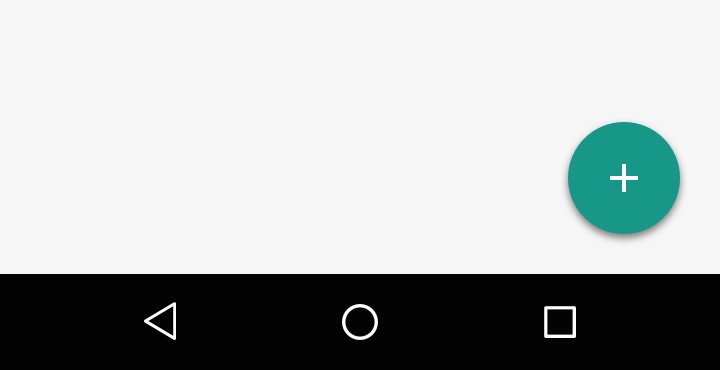
これは!
Androidアプリの中では、迷うことなくFABボタン!
「いちばん重要なアクションを行うときのボタン」!

決定。です(笑)
Webアプリとかですと、「どんな追加ボタンがいちばん押されやすいか?」というのをA/Bテストするぐらいの勢いですが、ここはAndroidアプリなので、ぐーぐるせんせいの推奨するものに沿っている方が、ユーザーも慣れているのでよいです。
Buttons: Floating Action Button – Components – Google design guidelines
(2)その月のサマリー画面へ移動する
次に、この月のサマリー画面へ移動することを考えます。
Androidアプリでは、アクションは基本的にはツールバーの右側にアクションボタンとして配置するように推奨されています。
Toolbars > Structure – Layout – Google design guidelines
ですので、原則に従い、ここにボタンを置きます。

ツールバーの色は、ダミーでグレーです。
サマリー画面をまだ考えていないので、アイコンの形は要検討ですが、仮決めで置いておきます。
右側に「…」を直角にしたアイコンがありますが、これは「メニューアイコン」と呼ばれ、その他のアクションを格納しておくものになります。
スマホの場合は、このメニューアイコンを入れて、3つまでが限界です。
(3)費目の一覧画面へ移動する
費目の一覧は、どんな費目があるのかを見れる画面で、費目の項目・削除もできるのでした。
費目の一覧というよりは、費目の設定という意味合いが強いです。
また、アプリ自体の設定も必要ですので、このメニューアイコンの中にいっしょに入れておきます。

誤解しないようにしていただきたいのですが、このメニューアイコンは「設定をまとめるもの」ではありません。(今回はたまたまそうなってしまいましたが)
メインとなるアクションは、ツールバーに直接アイコンとして置きますが、それ以外のもの(メインではないもの)をメニューアイコンの中に格納することになります。
ナビゲーションの役割のあるアイコンの重要性
メニューアイコンの中に入れるひとつのメリットとしては「テキストのみで表示する」ことがあります。ここにはアイコンは入れられません。
さきほどの、サマリー画面への移動するアクションのように、ツールバーに直接アイコンを置いてしまうと、そのアイコンがなにを意味しているかがものすごくわかりやすいようなアイコンでなければ、「これを押すとどうなるのか」というのが容易に想像できず、ユーザーはなかなか押さない傾向があります。
しかし、メニューの中はアイコンを置いてはダメで、テキストのみでの表示となりますので、言葉で書くことができます。
今回も「費目の設定」をメニューアイコンの中に入れましたが、これをアイコンのみ(テキストなし)であらわそうとすると、かなりむずかしい。。。(「アプリの設定」もあるので、それをアイコンでどう違いを出すかはかなりむずかしいですw)
メインのアイコンは直接画面に出てはいますが、テキストを出すことはできないので、ものすごくわかりやすいアイコンにしなければなりません。(本当は長押しするとテキストが出てくるのですが、ほとんどの人はその機能を知りません)
メニューアイコンの中に入れると、テキストで書ける代わりに、ワンタップ挟むことになります。
どちらがいいのか…ネイティブアプリ設計のむずかしいところではありますが、基本的には原則に従って進めるだけです。制約があるぶんかんたんに感じますが、独自のUIをガンガンつくるわけにはいかないので、人によって向き不向きがあるように感じます。
色やアイコンの調整はまだ必要ですが、ここまででいったんデータ一覧画面を仮完成とし、次回から次の画面を考えていきます!

