家計簿アプリの画面(エンプティ画面を考える編)
- デザイン理論
ひきつづき、デザインフローシリーズです。
前回までの話を読んでいない方はまずこちらからお読みください。
- 家計簿アプリの画面(基本設計編) | ツクロア – DESIGN LAB
- 家計簿アプリの画面(データ一覧画面編) | ツクロア – DESIGN LAB
- 家計簿アプリの画面(データ一覧画面・仮完成編) | ツクロア – DESIGN LAB
- 家計簿アプリの画面(データ一覧画面補足編1) | ツクロア – DESIGN LAB
いままで、データ一覧画面をいろいろとごにょごにょと見てきましたが、今日はひとつ、この画面のエンプティ画面を考えてみたいと思います。
【3】エンプティ画面とは
ここでいうエンプティ画面とは、「データがまだないときの画面」のこと。
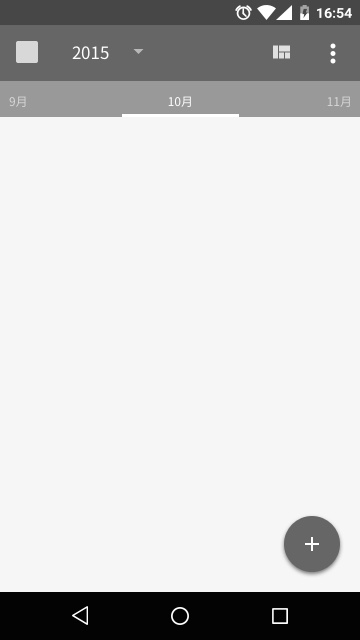
前回一生懸命考えた日付の移動。ViewPagerを使うことで合意がとれ、このデザインだけを見ていると、「よし、もうできたも同然!」ぐらいに思ってしまいますが、それはダミーのデータが各行に入っているから。
データがまったくないときのことを考えてみると、下図のようになってしまいます。

お、おう。。
となってしまいますよね。
気をつけないといけないのは、アプリをダウンロードして使い始めたときには、いっさいデータが入っていないことです(あたりまえなのですが。。)。
このまっしろの画面を見て、ダウンロードした人がどうやって使い方を把握するのか。。
ほんとうに使いたいと思えるのか。。
そこを解決するのもUIデザイナーの仕事。
「データがないとき」という判定などは、エンジニアさんに言えばふつうにできることですので、ここはしっかりとわがままを言いましょう。
Todoアプリなどは、あらかじめTodoが3つぐらい入っていて、「これはサンプルですよ」ということが書いてあります。
あれも、データがまったくないときの画面をどう使うかということのひとつの解決にはなっていますよね。
ただ、あらかじめデータが入っているときのデメリットとしては、「ユーザーが自分でそれを削除しなければならないこと」。
Todoアプリであれば、チェックマークをつけてしまえば勝手に消えていきますのでそんなに気にする必要もありませんが、今回のように家計簿アプリのようなものであれば、ちょっと事情はちがいます。
勝手に「食費/現金/¥540」などというデータが入ってしまっていて、それをもし消すことを忘れてしまっていたとしたら。。
意味不明の540円がずっと残ることになり、収支が合わなくなってしまいます。
ですので、ここではあらかじめデータが入っている解決法は使わずに、いかにしてエンプティ画面でデータを入れたくなるかを考えていきます。
【3-1】エンプティ画面でユーザーが要求していることとは?
さて、最初は恒例のユーザーが何を要求しているかをベースに、エンプティ画面でのあるべき姿を考えてみましょう。
ここから、いったん一般人の気持ちになります。
さあ、複式家計簿のよさげなアプリがある!と思ってダウンロードしました。
アプリを開きました。
ここで、どんな画面が出ていたら、使いたくなるか。。(妄想)
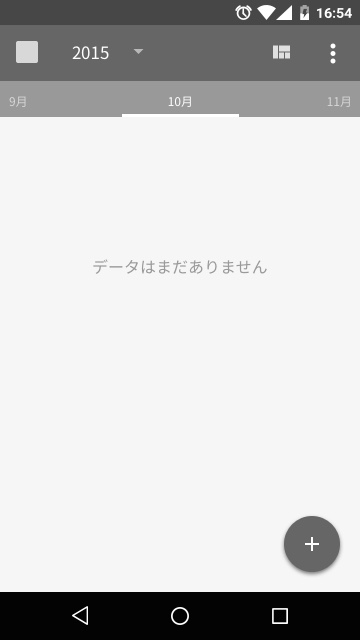
新しくダウンロードしたアプリを開いて、まだデータがないときに、「データはまだありません」などと出ているアプリをよく見かけますが、正直それを見ると「この人たちはほんとうにいちどユーザーの気持ちになって考えたことがあるのだろうか。。」と考えてしまいます。
ユーザーの気持ちになって考えてみると、「データはまだありません」と出ていたところで、データを入れたくなるはずがないことは容易に想像できます。

じゃあどんな促され方をしたら、ユーザーはデータを入れたくなるのか。
- <A>(ボタンを指して)ここからデータを入れてみようという誘導される
- <B>このアプリを使っていくと、どういうことが起こるかという結果が見れる
- <C>ひとつずつの操作を、順を追って体験できる
ひとつずつみていきましょう。
【3-1-1】<A>(ボタンを指して)ここからデータを入れてみようという誘導される
これは、最初のワンアクションだけを示唆するものです。
ひとつデータを入れてしまいさえすれば、だいたい勝手がわかるのであとはどんどん入れていくことができるようになります。

矢印を1本入れてテキストを少し変えただけですが、これだけでもずいぶん右下のプラスボタンを押しやすくなります。
実装的にも、データがあるかないかを判定して要素を出すか出さないかを決めるだけですので、そんなに大変ではありません。
デメリットもそんなになく、かんたんに検討できる仕様ですが、ひとつ文句を言うとしたら、ちょっとさみしい。。ですね。そっけないというか。
【3-1-2】<B>このアプリを使っていくと、どういうことが起こるかという結果が見れる
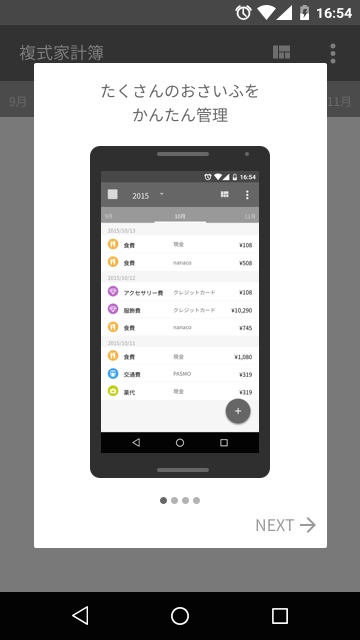
カンのいい人はピンときていると思いますが、これはよくある「初回スライド」のようなものにあたります。
- このアプリを使って実際にデータが入っていくとどのようになるのかを見せる
- データ一覧画面だけでなく、項目の追加画面や費目の設定画面なども見せ、便利そうに見せる
- 結果的に、充実して使えるようすをアピールする

実際にデータが入っている画面を見ることができるので、このアプリを使うイメージをユーザーに想起させることができます。
しかし、この初回スライド式のデメリットは
- 見たはいいけどもういちど見ることができない(設定などから見れる場合が多いが、多くのユーザーはそこからもういちど見れることを知らない)
- 見たので使える気になっているけど、だからといって実際にすぐに操作方法がわかるわけではない
- 実際に操作するときになって詰む
などが挙げられ、これだけで問題を解決できるわけではありません。
【3-1-3】<C>ひとつずつの操作を、順を追って体験できる
これはいわゆる画面追従型のチュートリアルです。
ひとつずつ、「このボタンを押してみましょう」というアナウンスが出て、そのボタンを押さないと進めないもの。
しかもそれがひとつだけではなく、「次は、メニューボタンを押してみましょう」と続いていき、これもやらなければスキップできないことも多々。。
この画面追従型のチュートリアルも、一長一短です。

メリット
- ユーザーにダイレクトに操作方法を伝え、それに沿ってユーザーにも操作してもらうことができるので、最初の操作でこけることはなくなる
- リテラシーの低い人にも安心
デメリット
- 操作方法を知っている人にとっては、「もうわかってるし。。」となりうっとうしい
- 実装コストがちょっと高くなる
知っている人にとってうっとうしい問題については、「スキップ」を配置すれば実は問題は解決するので、この方法はわりと広く使える方法ではありますが、実装コストがネックになるかなと。
【3-2】<A>と<B>の合わせ技
いちばん汎用的に使えそうなのは、「<C>ひとつずつの操作を、順を追って体験できるチュートリアル+スキップボタン」かな〜と思います。

しかし、実装コストがあまりないときにはどうしましょうかね。。
わたしがよく提案するのは、<A>と<B>の合わせ技。
しかも<B>はスライドにせず、サンプルデータも入れずにやるちょっと特殊な方法。
<B>のスライドは、よっぽど使ってみたいなと思うものでないと、すっ飛ばして見ないからです。。

<A>の誘導もするのですが、<B>のイメージ想起については「UI上で解決する」ようにしてもらっています。
実際のデータベースにはデータを入れずに、UI上でダミーデータを表示してもらう。しかも半透明で。
半透明にして「なんとなく見える」ことで、ユーザーは「よくわからないが、なんとなくこれはほんとのデータではない」ということを認識することができます。
しかも、実際にユーザーがデータを入れるとそれらは消えますので消す必要もありません。
(ちなみに、いきなり出てきたキャラクターは、このアプリアイコンの想定ですw)
まとめ
エンプティ画面といいながら、最初の導入のチュートリアルにまで広がりましたね。
でも、アプリをはじめて使いはじめる人のためには重要な検討事項です。
アプリをインストールしてから使いはじめるまでに、いかにしてユーザーの「アプリを使う」というモチベーションを落とさないか。
ユーザーの離脱防止につながる重要なポイントです。チーム全員でいろんなデザイン例を見ながら、あーでもないこーでもないと議論したいところですね。
みなさんのエンプティ画面の紆余曲折の紹介もお待ちしています!
おまけ
ツクロアでは、現在HTMLコーダーを募集しています。
この記事の内容に興味津々のコーダーさん、お待ちしています!

