歯科予約システムの治療履歴画面(基本)
- デザイン理論
デザインに関する何かを書いていくDESIGN LAB、わたしのターンでは「なぜこういうデザインになったのか」というデザインフローを毎月お伝えしていこうと思います。
具体的な例については、架空の仕様のアプリが多くなると思います。
デザインには正解がない、でも最適なものはある
デザインにはいろいろなアプローチ、表現があるので、「デザインには正解がない」とよくいわれます。
でも、その案件に応じた最適なデザインというのはそれぞれにあると考えています。
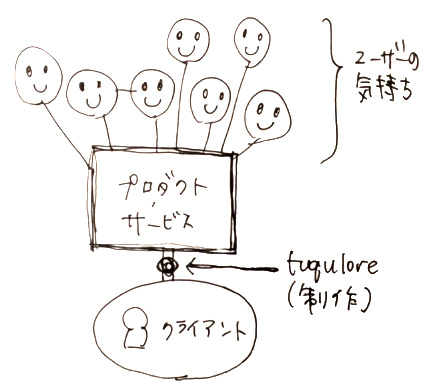
この「最適な」の根底にあるのは、クライアントの要望。…と思われがちですが、それだけではありません。クライアントの要望プラス、ユーザーの動向や気持ちも見逃してはいけません。

クライアントの要望だけを見ていると、ユーザーの気持ちを忘れがちになる
わたしがデザインをするときに必ず考えるのは、「ユーザーの気持ち」。
クライアントと話をしていると、ついついクライアントの内部事情や業界の事情が先行してしまいます。
この話をするときにいつも例えに出すのが、「便器洗浄脳の恐怖」の話。
いったいトイレを使った後で便器を洗浄したいと思う人間がいるものだろうか。 トイレの掃除屋でもない限り、 自分の汚物を流したいと考えるのが普通というものだろう。
便器洗浄脳の恐怖 : 続・ユビキタスの街角
UI研究の第一人者である増井俊之さんがブログで書かれていた話です。
使う人にとっては「水を流す」という表記のほうが自然なのに、社内(もしくは業界内かもしれない)の「便器洗浄」という機能言葉をそのまま出してしまった例です。
業界内の人にとっては当たり前に見える言葉も、一般の人からすると不自然なことがよくあるのですが、それにだれも気付かないことがよくあります。
クライアントの要望を聞くときには、いったん一歩ひいて、できるだけニュートラルな一般人ユーザーの気持ちになってデザインを進めていっています。
ただ注意しなければならないのは、ここでいうユーザーの気持ちは、あくまで仮説にすぎません。本当のユーザーの気持ちを検証する場合は、このあとでユーザーインタビューという段階をふみます。
前置きが長くなりましたが、要望をもとにどのように画面を作っていくかを考えていきます。
【歯科医の予約システムにある、自分の治療履歴の一覧画面】を考える
1回目の今日は、歯科医で使っているWeb予約システムの中の、自分(患者)の治療履歴の一覧画面(架空)を考えてみます。
ちなみにこの予約システムは、患者さん自身がログインして自分で予約をとるようになっています。

要望
先生の要望で、このWebシステムの患者様のマイページに「治療履歴」を追加したい。
なぜかというと、自分の治療履歴をご自身でも把握してもらうことで、歯の健康に興味を持ってもらいやすくなるからだそうだ。
最近では、スマホからのアクセスのほうが多くなってきたので、モバイルファーストでまずは考える。
#限定的な要望ですが、記事の都合上わかりやすくしています。
クライアント
- 某歯科医の管理者(オーナーもしくはマネージャー、先生など)
使う人
- その歯科医に通っている患者様
ユースケース
- 患者様がWebから予約をするときに、自分が今までにした治療履歴を参考として見る
- それによりどのようなサイクルで治療やクリーニングをしているかを知る
【1】この画面に必要な要素とその根拠
ここまでの話をヒアリングしたら、まずこの画面にはどんな要素が必要かを書き出します。
- 患者様の名前
- 患者様の生年月日
- 今までの治療回数
- その治療日
- その治療内容
患者様の名前
まずこの履歴自体が患者様にひもづく内容になので、システム的に考えるとメインキーとなる患者様の名前はいちばんに載せたい内容といえるでしょう。
しかし、今回のユースケースを考えると、患者様自身がログインして予約をとるWebシステムですので、ログインした時点で、ユーザー(=患者様)は自分のデータしか見れないようになります。
もし、これが患者様が使うものではなくて歯科医内で使うものであった場合、いろいろな患者のデータを行き来するので必ず必要な要素となりますが、今回の場合は特に患者のデータを行き来することはないので、そこまで重要な要素と考えなくてもよいでしょう。
出すか否かの判断はむずかしいところですが、念のためログイン間違いを防止するために(スマホの貸し借りをしていないと起こらないぐらいレアなケースではありませんが。。)小さく出しておくとよいのではないでしょうか。
患者様の生年月日
これも名前と同じように考えると、ユーザー自身にとっては重要な情報ではありません(…というか、言われなくても知っていますw)。
生年月日は今回の場合は特に出さなくてもよいと判断しました。
今までの治療回数、治療日、その治療内容
いわゆる治療内容です。これらの内容をうまく見せることがこの画面作成のカギとなります。
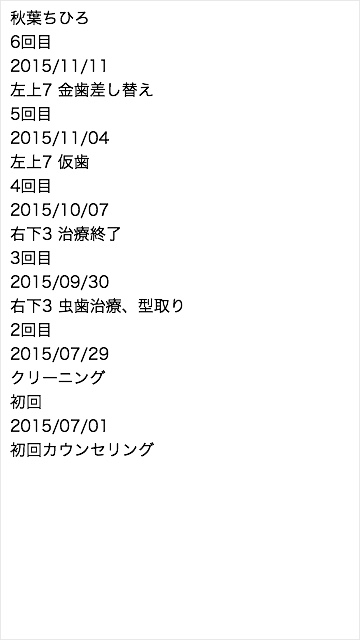
【2】要素を並べる
次に、先ほど挙げた必要な要素を並べていきます。

このようになります。
これは、「スケルトン」や「葬式UI」などと呼んだりしますが、「エンジニアさんが必要な情報だけをデータベースからひっぱってきた」という状態です。
まったくデザインされていない状態なので、読みづらくてしかたがありません。
【3】ブロック分けによる情報のグルーピング
次に、読みやすいようにブロック分けをし、情報をグルーピングしていきます。

【3-A】のように回ごとに余白を入れただけでもじゅうぶんグルーピングはできますが、【3-B】や【3-C】のように線を引いたり枠で囲ったりしてブロックを明示することもよくあります。
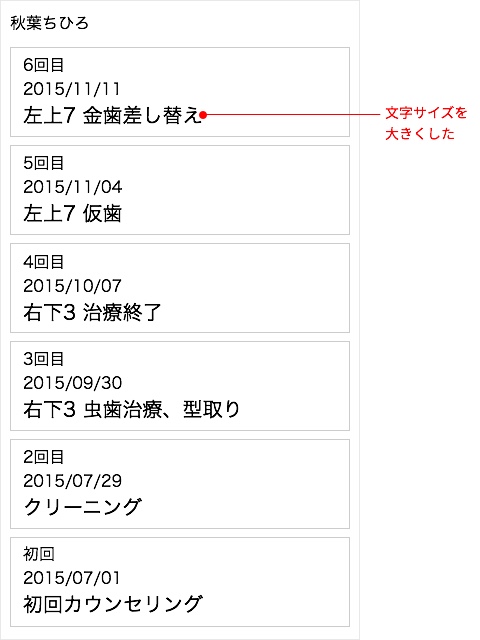
【4】文字の大きさによる情報のグルーピング
ブロック分けをしただけでも、情報にリズムができて見やすくなりましたが、まだまだ認識しづらい状態です。
次は、文字の大きさを使い分けて情報をグルーピングしていきます。
文字の大きさは、いちばん重要なものがいちばんに目に入ってくるようにすることが絶対です。
ここで、なにがいちばん重要なのかということをクライアントといっしょに考えることを忘れないようにしましょう。
今回の要素の中で重要なのは、「治療内容」ということになったので、治療内容の文字の大きさを他のものより大きくしました。

【5】色による情報の整理
さて、ここからは色も使っていきますので、「デザインをしていく」と感じるかもしれません。
とはいえ、今回はまだ無彩色(グレースケール)のまま。さらに情報を整理していきます。
色も、文字の大きさと同じですが、情報の目立ち度を決めると考えるとつけやすいと思います。
文字の色と配置
情報の目立ち度という観点で要素をみたとき、次のように考えました。
- 最重要なものは「治療内容」
- 次に重要なものは「治療回数」
- 日付はサブ的な要素

治療回数については、実は内容としてはそこまで重要ではありません。しかし、ここでは「見出し」としての役割を持っているため、回数をリストのいちばんよく見える左上に配置しました。
また、これと同時に日付をリストの右上に配置しました。これは先程の目立ち度から、「日付はサブ的な要素」と判断したからです。(本当は実は重要な意味を孕んでいるのですが、それは次回に!)
この配置をするときに気を付けなければならないのは、治療回数と日付が1行にならんでいるが、文字数が多くなって重なってしまわないかどうかです。
![]()
この場合は、回数は必ず3〜4文字、日付も8桁以上増えることはないので、ひとまず問題なしです。
背景色を塗り分ける

塗り分けるというか…背景をグレーに塗り、リストをカード状に白く目立たせた、という処理ですね。
比べてみると、背景をグレーにするだけでも、カード状のリストが目立って見えるのがよくわかると思います。
【6】人が使うための気づかい
ここまでが、最低限必要なデザインです。おつかれさまでした!
…といいたいところですが、もう一歩踏み込んで「人が使うためのこと」を考えて、より良くしていくことを考えましょう。
「人が使うためのこと」を考えるときにわたしが気をつけるのは、脳ミソを使わなくてもパッと見てわかるかどうかということ。
ひとつずつ考えます。
治療回数
うん、これはだいじょうぶ。わかります。
治療内容
内容自体はパッと見てわかりますが、「左上7」「右下3」などは謎ですね。これは歯の番号なのですが、一般の方にわかりやすいように、治療した歯がどの歯なのかがすぐにわかるような何かをどこかに準備したほうがよさそうです。(これは次回に!)
治療日
これもパッと見てわかりますが、具体的に今日から数えてどれくらい前だっけ?ということを考えるには脳ミソを使わないと(頭を使って考えないと)わかりません。
これは、今日から数えた相対的な日も出しておくほうが親切といえるでしょう。(最近のSNSは、かなり前から相対的な時間を出すようになっています)
あと気になるのは…
パッと見てわかるかどうかは関係ありませんが、患者様の名前が呼び捨てなのが気になりますね。。
「様」をつけて、サブ的な要素なので右側に寄せましょうか。
さらに、左上にこの画面のタイトルを入れておきます。(本当は最初に入れておくべきですね)

日付の相対表示は、どこまでを相対として出すのかという基準も必要です。
ここでは、2ヶ月より前の日付に関しては、次のレベルで出すことにしておきます。
- 今日
- 昨日
- 一昨日
- 3日前
- 4日前
- 5日前
- 6日前
- 1週間前
- 2週間前
- 3週間前
- 4週間前
- 1ヶ月
ここまで来れば、あとはどうすればもっと見やすくなるのか(デザインの引き出し)、もっと楽しく使えるのか(ワクワク感などの世界観)、をクライアントといっしょに考えながら加えていくことになります。
まとめ
今回のフローでは【5】までは最低限必要なデザインのライン。
【6】以降は「デザイナーからの提案」となります。
「求められていなかったけど、普通に使うことを考えたらこうなるよね」というところはデザイナーからでもどんどん提案していきましょう。
一見すると複雑なデザインも、段階をふんでみていくと当たり前のことしかしていないことがわかると思います。
ですが、このレベルでは「デザインしたよ!」とは到底いえないですね。
次回は、このデザインの展開フローと、日付が実は重要なキーになっているよ、というところを考えていきたいと思います。
シリーズの全記事はこちら
- 歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore(この記事)
- 歯科予約システムの治療履歴画面(応用) | DESIGN LAB by tuqulore
- 歯科予約システムの治療履歴画面(デザイン編1) | DESIGN LAB by tuqulore

