ドラムの振動をセンサーで映像にしてみる
- インターフェース
- 体感
- 音楽

レッドツェッペリンの曲に「Immigrant song(邦題で”移民の歌”)」という曲があります。
バスドラムを16分音符の連続で打ちまくる特徴的なリズムパターンが有名な曲です。
Youtubeなどでもそのテクニックをレクチャーする動画がいくつもあるほど難易度が高く、初心者では簡単には叩くことができないパターンといってもいいでしょう。
私は趣味でドラムを習い始めて1年の初心者で全然上達しないのですが、ちょっとずつ練習をしています。
今回、演奏にあわせたタイミングで光や映像が反応すると楽しい気がしたので、自らの演奏と自らの映像でどこまで感じられるか、チャレンジしてみました。
バスドラムの振動をHTML5 Canvasでパーティクルアニメーション
解説は後にして、先に実験結果を撮影してみました。
私の演奏なのであまり上手ではありませんが。



楽器演奏と音ゲーって何が違う?
私は楽器が上手に弾けたらいいなと思う反面、練習という努力が大の苦手です。
ギターの速弾きに憧れるんですが、あれは地道な練習が必要です。
まずはゆっくりのテンポで的確に弦にピックを当てる練習を毎日3時間以上やるという、とても地味で性格的にアレはイライラしてしまいます。
ある日、ゲームセンターで音ゲーを楽しんでいる人達を見ました。
ゆっくりと弦をひく練習などせずとも、音楽の演奏(っぽいプレイ)を楽しんでいる人たち。
いつもは何気なく見過ごしてしまうんですが、ハッと気がついたんです。
ああ、自分はこっち側に近いんじゃないかと。
つまり地道な練習などしたくなくて、楽しみながらプレイできたら幸せだ、と。
毎日ゆっくりのテンポで地味な練習をせずとも、簡単操作でまとまった音や映像が自分の身体の動きと同期してくれる。
もちろん、音ゲーユーザーにも上達のために努力をしている人もいます。
ただ、楽器とゲームの違いはインターフェースにあるような気がします。
ギターのミュート奏法のような微妙な力加減で出る音がまるで違う通常の楽器と違い、音ゲーは入力操作(インターフェース)は基本シンプルなものが多く、触る、叩く、手を振る、踊るという動作に対して人間が期待する予想に、あまり違和感のない素直なフィードバックを演出してくれます。
反面、楽器だと綺麗な音が出すだけで訓練が必要なことが多いです。
フィードバックが素直だと気持ちがいいと感じる、「音ゲー」というジャンルが確立されている一つの理由なのでは?と思います。
こちらの音ゲーなど極めてシンプルなのに、楽しみ方が多彩で人気があるようです。
楽器を地道に練習するのではなく、楽しくプレイしたい、努力は置いといて。とそんな私も先生についてちゃんと基礎を勉強したく、ドラムのストロークという地味なレッスンを受講しています。何故か矛盾してますが…。
ただ、習うだけでなく、自分でゲームのような体験が演奏でつくれないだろうか?
その手始めに、地味だけどまずはセンサーから試してみたくなった、という経緯です。
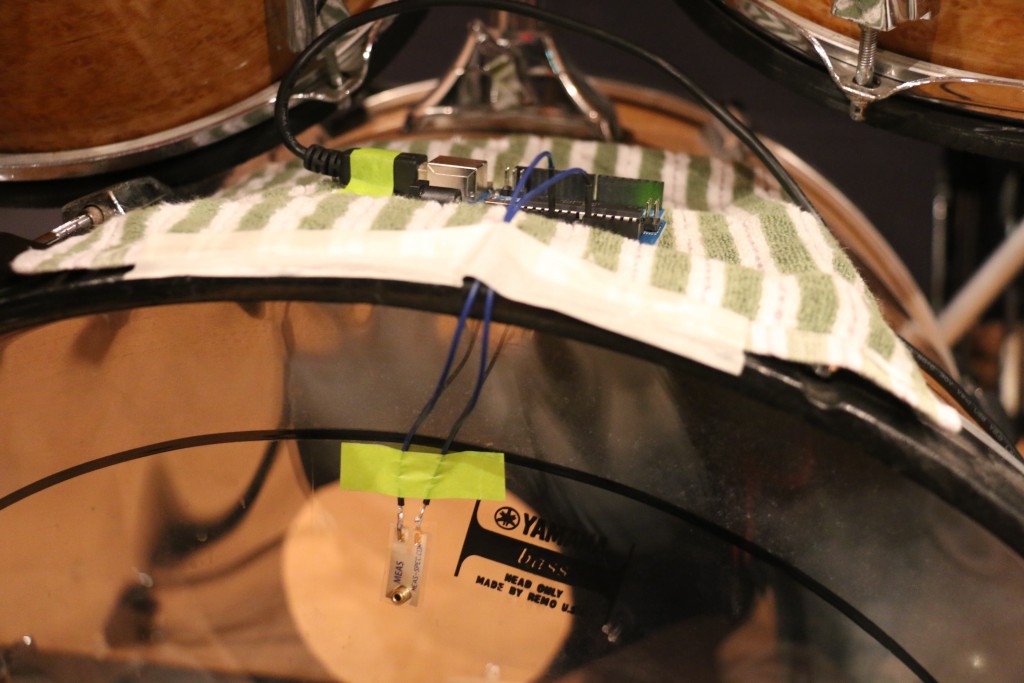
センサーをバスドラムに取り付ける

振動センサーにはピエゾというセンサーを使いました。エレキギターにはピックアップで採用されているものもありますが、秋葉原などで買えます、こちらは400円程度。です。
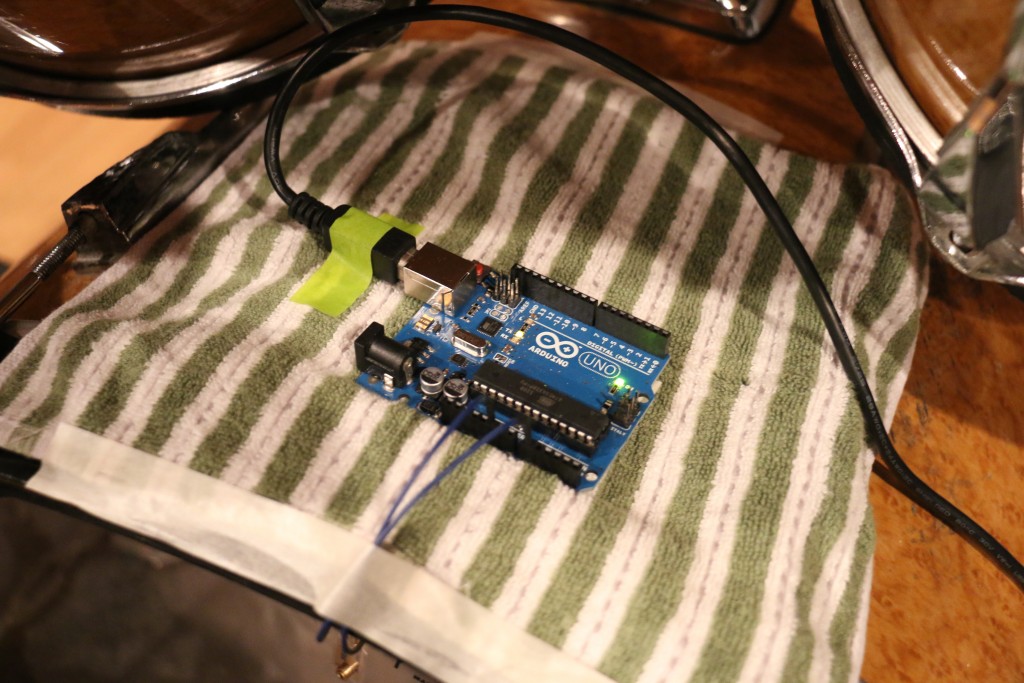
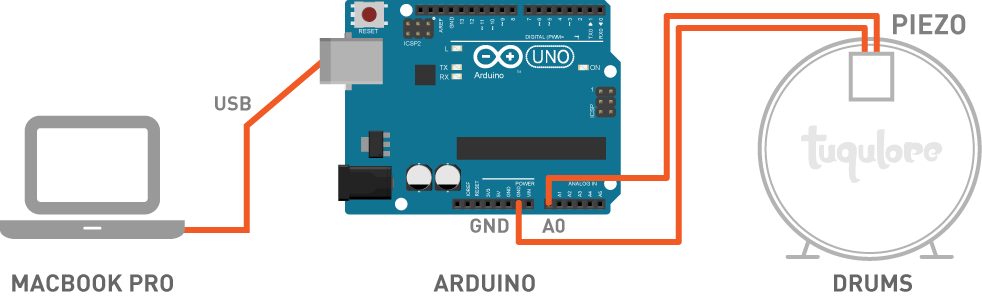
センサーをArduinoにつなぎます。
Arduino(アルデュイーノ、面倒なのでアルディーノ)とは小型マイコンボードでして、電子工作界隈では知らない人はいないほど有名です。値段は数千円、何か始めるにはちょうどいいコストです。
Arduinoの言語はC/C++に似ていると言われていますが、私はプログラミングを生業としていませんし、Cなど書いたことがありませんので守備範囲が全く違います。
しかしWebデザインをやっています。するとちょっと見慣れたJavaScriptという言語をちょっと頑張ればArduinoを動かすことができます。
こちらの記事で紹介されている通り、
JavaScriptでArduinoをコントロール ― 第1回 Lチカ(LEDチカチカ)させてみよう! – ICS MEDIA
やってみると、とても簡単に振動データを取得できます。
ピエゾセンサー pic.twitter.com/sKc1H7YRdg
— Hideki Akiba (@Hidetaro7) 2016, 2月 1
でもこれでは数値ばかりで変化が視覚的にわかりずらいですね。 ではこれを、ブラウザ上で数値の大きさをグラフにしてみましょう。
ピエゾセンサーのデータをグラフに描くとわかりやすい pic.twitter.com/sZFB5JsN0r — Hideki Akiba (@Hidetaro7) 2016, 2月 1
とても分かりやすくなりました。
最近お仕事でもインフォグラフィックの提案をすることがありますが、数値より視覚的図形は変化がよりわかりやすいです。
どうやってブラウザ上にグラフを表示したかというと、これはHTML5のCanvas要素をつかって描画しています。もちろんSVGでも可能です。
問題はこのArduinoのデータをどうやってHTML5とひも付けたか?ですが、実はこれもJavaScriptだけです。
Node.jsというJavaScript言語のサーバーサイドで使われるライブラリ「Socket.IO」を使えば簡単にArduinoとHTMLページをリアルタイムにつなげます。以前ちょっとチャレンジした経験があるので、ここはものの数分で実装できました。
私が前回書いたデザインラボの記事「実際つくってみる」という勉強法」でも触れた通り、Web制作をやっている人が触れたことがある言語、JavaScriptだけでこの一連の流れがすべて完結できるという、今は便利な時代です。
ある意味でソフトウェアとかハードウェアとかあまり壁を持たず、手をつけられる範囲が広がっていることを感じずにいられないと考えてもいいでしょう。
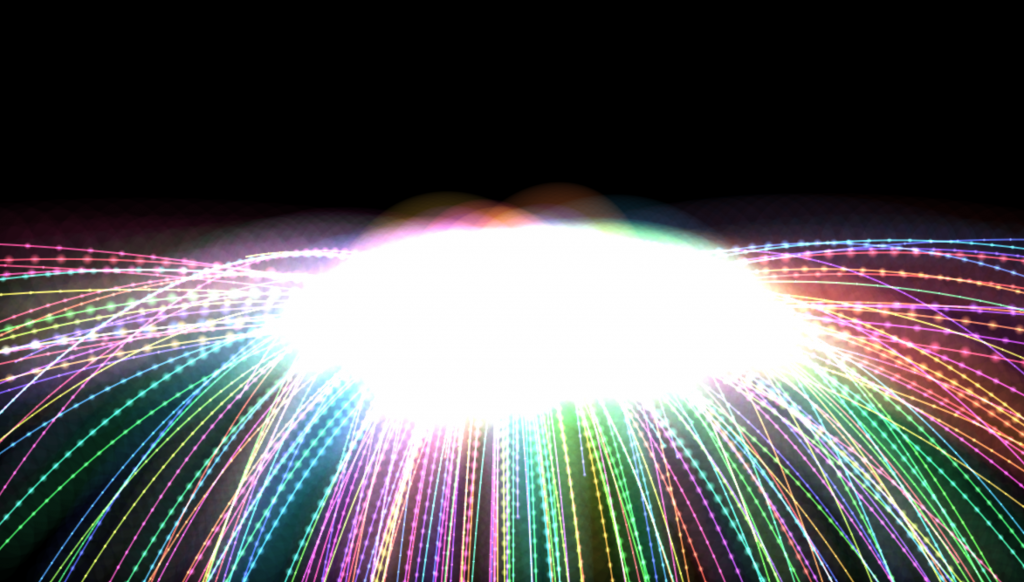
パーティクルには試行錯誤

まずは弊社で上図のようなパーティクルアニメーションをプログラミングしてみたんですが、一番キモとなる部分はパーティクルが弾け飛ぶ演出で、ピエゾセンサーがあまりにも繊細なデータを送ってくるので、自分ではなにも触っていないのにデータがフラフラ動きます。
若干振れ幅にしきい値を持たせるなどして、動きに制限をかける必要があるかもしれません。ここは実際にバスドラムというリアルな「モノ」でテストしないとダメなようです、パーティクル演出には試行錯誤のすえ、当初のものとはちがったカタチになりました。
バスドラムのダブルキック・テクニックの練習法
冒頭に触れましたレッドツェッペリン「Immigrant song」のような、速い16分音符のバスドラム連打には、一度で二回の連打を行う「ダブルキック」という奏法が一般的に使われます。(ツーバスではない場合です)
実はある先生にドラムを習っているんですが、先生いわく、1度目は足を上げた時に自然に「ペタ」と音が鳴ってしまった状態をつくり、2度目でおもいっきり踏み下ろして「ドスン」という感じを身につけるよう指導されたわけで、最近ようやくですが、じっくりやるとできるようになってきました。(遅っ)
つまり、1度目の音は弱く、2度目の音が大きくなっても「ツドン」という2発の音が分離して聞こえるらしいです。
そのために、フットボードの跳ね返りを足の裏で感じることが大事で、そのための練習法がこの連打。
連打と共にパーティクルを動かしてみました。
DoubleKick exercise with HTML5 from Hideki Akiba on Vimeo.
やってみてわかったこと
自分でやってみて特に難しいと感じたのは、ペダルを踏んだ瞬間に快感とも言える映像の表現で、それ専門の技術力やセンスが要るなと感じました。
去年の「東京ゲームショウ2015」に行ってみたとき感じたことですが、もうスマホゲームはある程度出尽くした感がして、ひときわ気になったブースがOculusの巨大なブースでした。
また、GREEもVRに参入してGREE VR Studioを立ち上げるなど、次のインターフェースに注目が集まっているように感じました。
今回は簡素なパーティクル演出でしたが、もっとやってみたい欲ができました。
- Oculusのような視覚をすべて奪う方法だとどうなるか?
- プロジェクションマッピングに応用するとどうなるか?
- ドラムキットすべてにセンサーをつけるとどうなるか?
- インターネット上の映像とリンクさせるとどうなるか?
またいずれ自分の手でやってみたいです。
ただ、ひとつ印象的だったのは、実際のバスドラムにはバスドラムにしかない振動があって、音楽スタジオでプログラムを修正するという何とも言えない経験をしてしまいました。
最後に宣伝ですが、ツクロアでは少数精鋭のデザインチームを目指し同じビジョンを持つ仲間を募集中です、私たちの活動に興味のある方、一度お気軽にご連絡を!

