業務用ツールのデザインに向けてUIデザイナーができること(その2:ファーストフード店のウェイティングパネルからの妄想)
- UIデザイン
- エンタープライズ
こんにちは。業務用ツールについて勝手に思うことを書いていくシリーズです。
その1はこちらから。
業務用ツールのデザインに向けてUIデザイナーができること(その1) | ツクロア – DESIGN LAB
今回は、某ファーストフード店のウェイティングパネルを見てふと考えた、業務アプリの色の役割について書いていきます。
#ファーストフード店でバイトしたこともないですし、パッと見ておもった個人的な妄想も入っていますのでご了承ください。
ふと見つけた、どぎつい色のパネル
ふと立ち寄った某ファーストフード店の受付カウンターの奥で見かけた、ウェイティングパネル(と呼んでよいのでしょうか?)。
あまりそちらにカメラを向けるのがアレでしたので、いい感じにボケてます(笑)。

ほほ〜〜〜〜。
これを見て、わたしの頭の中でいろいろな妄想が思い浮かび、ひとりで納得しましたw
これぞ、ザ・業務アプリのUIの典型です。使われている色は、黒と白と、赤と黄色と青。信号機と同じカラーリング。
いってしまえば「どぎつい」色づかいです。でも、これはこれなりにきちんとした役割があるはずです。
いつ、どのように使う端末か
さて、いつものようにユースケースを妄想します。
これは、見たとおりただのモニターです。タッチパネル式ではありません。
また、ボタンらしきものはありませんので、「ただ見るためだけのボード」でしょう。
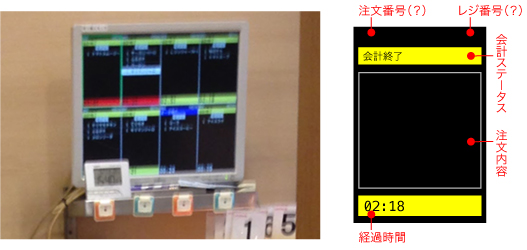
中身をみてみると、
- 注文番号(たぶん)
- レジ番号(たぶん)
- イートイン or テイクアウト(たぶんどこかにあるはず。。)
- 会計ステータス
- 注文内容(数量・商品名)
- 注文に入ってからの経過時間
がかいてあります。

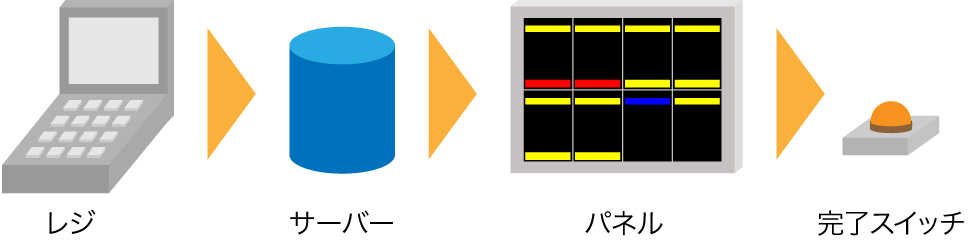
レジで打ち込んだものが、ここに自動的に出てくるしくみなのでしょう。
そして、スタッフはこのパネルを見ながら、商品を準備して、経過時間を確認して、まちがいのないように商品をお客様にお出しする。
カウンターには、同じようなものが書かれたウェイティングリストの紙もあるとおもいますが、動的な経過時間を知るのと、ステータスを一覧でみる、また、二重チェックのために、置いてあるものだと思われます。
もう少しカウンター内を観察していればわかるはずなのですが、お客様に商品をお出ししたら「よし完了した!」といって消しこむスイッチみたいなものが、どこかにあるはずです。
そのスイッチを押すと、ウェイティングパネルからそのデータが消えるはず。

よくみると、写真の下部にちょうど4つ、オレンジとブルーのスイッチっぽいものが並んでいる。。
これらが消しこみスイッチなのか。。?
だとすると、おそらく上の段のものを消しこむのではないでしょうか。(ぜんぜんちがっていて、ただのクリップだったらごめんなさい)
色の示す意味
ではここで、色の示す意味を考えてみます。
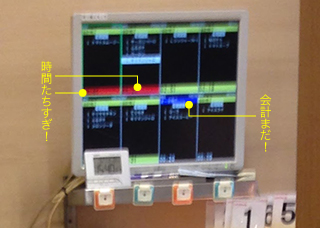
パッとみると、黄色が多く、赤と青がじゃっかんあります。
赤は、みてわかるように経過時間が多いもの(たぶん3分以上)が赤くなっていますので、警告でしょう。
黄色は、「会計完了」と、たぶん1分〜3分までの経過時間。なんとなく「いい感じだよ」かな?
青は、ちょっと写真から文字が読み取れないのですが「会計がすんでないよ」というということだと思います。

使い方から考える、色の選択
こうやって考えると、赤・黄・青の3色は、別にこんなにどぎつい色を使わなくても、いい感じに別の色でわけられていればよさそうです。
しかし、わたしはこのどぎつい色が使われている理由は、この使い方にあると思います。
使い方といっても、さっきから言っているとおり、これは「ただ見るだけのボード」。
しかし、じーーーっと凝視するものではありません。商品を準備するためにスタッフがあわただしく走り回る中、このボードをチラ見して、いっぱつで今のステータスがわかるものでなければなりません。
この「チラ見して、いっぱつで今のステータスがわかる」というのが最大の重要ポイントです。
チラ見したときに、認識しやすい3色といえば、信号機の赤・黄・青にほかなりません。
信号機の色がなぜ赤黄青(緑)なのかはこちらがよさそう。
JAF|クルマ何でも質問箱:その他|なぜ信号機は赤黄緑の3色が使われているの?
ここで色の示す意味に戻ってみると…
- 赤のとき→時間が長く経ってしまっていて、お客様が待っているのでいちはやく商品を準備して!
- 青のとき→会計がまだなので、レジの人が足りない。いったんレジにまわって!
- 黄色のとき→順調です。その調子で順番にこなして。
という事情がなんとなくわかってきます。
この、赤と青のときの行動パターンについては、チラ見して色を見ただけで無意識にでもからだが動く、というところを目指しているのではないでしょうか。

ファーストフード店ですから、やはりできるだけ早くスタッフにも動いてもらいたいはずです。
どぎついけど、それにも意味がある
こう考えてみると、どぎついけどこの色には意味があります。
そう、行動パターンをすりこませるために。
一般人が、信号をみると「赤は止まる、青は走る」というのが無意識にすりこまれているように、このファーストフード店で働くスタッフは、「赤はいそげ、青はレジ」というのが無意識にすりこまれているのではないでしょうか。
この色は、赤黄青以外の他の色でも機能はします。目立つ色なら。
ショッキングピンクなんかも使ってもいいかもしれませんが、目がチカチカするなどの理由があって使っていないのかもしれません。
(もしくは、昔のPCで表現できる色が少なかったので、、から今まで引き継がれているだけかもしれませんが。。)
ただ、この場合においては目立たない色は禁物です。
このユースケースのときに、「ダサいから色を変えましょう」「もう少しおちついた色にしましょう」などというのは、ナンセンスです。使い方をまったく理解していない証拠です。
今回は、いっぱつで見て無意識にでも行動にうつすことをすりこませる色の使い方(の妄想)でした。
前の記事にも書きましたが、やっぱりこういったシステムのデザインは、自分がスタッフになって使ってみないと(しかも超忙しいときに)、なかなか本質をつくものはつくれないですよね。
どこかで短期バイトしたいなぁ〜(笑)

