「実際つくってみる」という勉強法
- アプリ
- プログラミング

2016年、あけましておめでとうございます!
毎週1回更新、ツクロアのデザインブログ「tuqulore Design Lab」。
新春一発目のワタシの担当ではアプリデザイナーとしての勉強法のひとつについて触れてみたいと思います。
ワタシのメインのお仕事は、問題を抱えているお客様の問題解決にあたる、広い意味でアプリなどのデザインを行っています。
コードを書かないでいると技術に触れること自体遠のきそうな不安があって、ワタシの勉強法は「下手なコードでも書いてみる」というシンプルなことです。
5年〜10年前と違い、何かとフレームワークや開発支援サービスが充実している今だからこそ、専門外であっても技術に触れやすいのでは?と思っています。
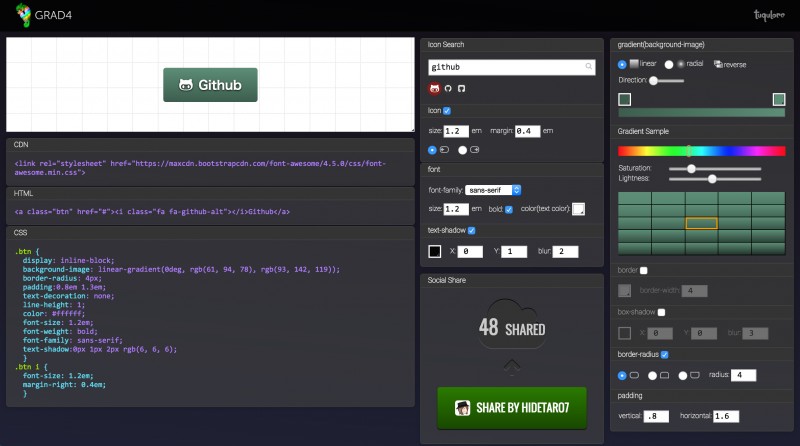
- CSSのボタンがつくれる簡素なジェネレータ
- HTML, CSSをコピーするだけで使える
- Font awesomeのアイコンがキーワードで検索できる
- つくったボタンをシェアできる
- シェアされたボタンデザインは別の人が使うことができる
「あったらいいな」と思ったことなど
近年の制作スタイルを続けていくにつれ、機能は少なくていいからこれだけやってくれるツールがあればいいなあと思っていたことがあります。以下のような感じです。
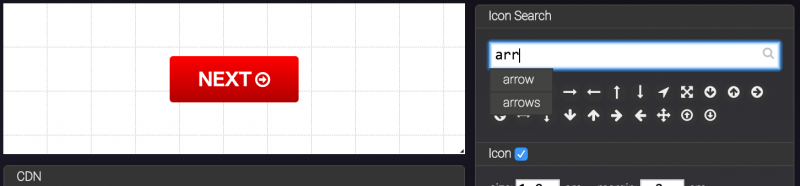
- 数年前と違い、アイコンは画像でなくフォントを使うことが多くなった
- Font Awesomeのアイコンなど、探すのがわりと大変なのでキーワードで検索したい
- BootstrapやOnsenUI、Ionicなど便利なフレームワークがあっても、それを使うほどではない状況
ひたすらコードを書いてみて、うまく動いていない部分もありますが、以下のようなことができました。自分の書いたコードで動いてくれたらウレシイものです。

欲が出てくる悲しい性
こんな欲がでてきました。
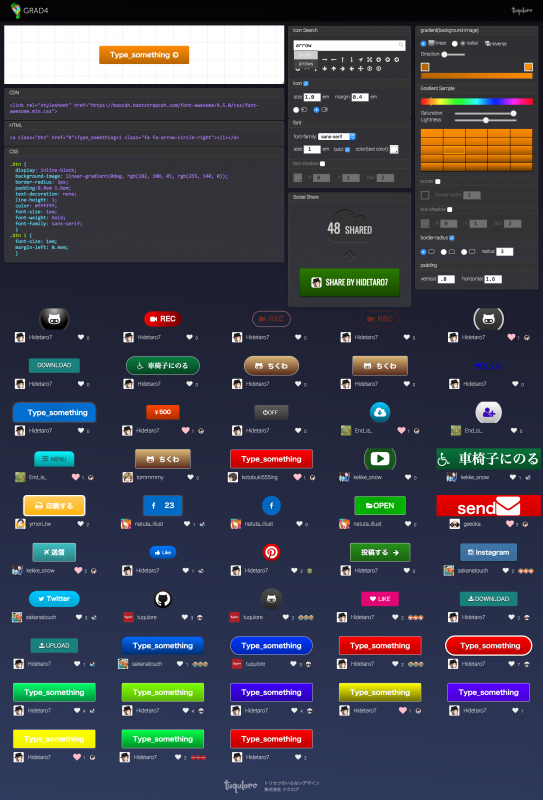
- (誇大妄想)世界中のデザイナーさんがこのアプリでつくったボタンをシェアするとどうだろう?
- 誰かがシェアしたボタンデザインのソースを他の人が使えるようにしたらどうだろう?
いやいや…誰も使ってくれないかもしれないし。
もしかしたら自分の自己満足、と思いつつこれも勉強とここで初挑戦なのが以下の2点。
- シェアされたボタンデザインとそれに紐づくユーザーさんを保存するためのデータベース。
- ユーザーアカウントの代わりとしてTwitterアカウントでログインしてもらうためにTwitter Oauth認証。
正直、サーバーサイドプログラミング言語を新しく学習するのもなかなか敷居の高さを感じていて、今までこのあたりは避けてきました。
ところが昔と比べて最近では便利なソースコードが公開されているのでありがたいと感じ、今回はPHP製のTwitter Oauth認証コードを使わせてもらいました。
こちらの記事など非常に分かりやすく、初めてのOauth認証を自分のアプリに組み込んでみました。
分かりやすい、と言っておきながらちゃんと動くか心配です。
【PHP】2015版!TwitterOAuthでログイン機能を実装する – Qiita : http://qiita.com/sofpyon/items/982fe3a9ccebd8702867
せっかく色々な人がGithubにあげてくれているコードとは対称的に、自分の書いたソースはひどいもの…
初めての自分にとっては概念から理解する必要があり、四苦八苦しながらも自分のつくったアプリに実装して…
そんなコードでも、動いたときの感動は今も昔も変わりない喜びがありました。

これで慣れ親しんだJavaScriptとJSON(とは言っても良いコードは書けませんが)ですべて記述ややり取りができますので、DBは一度自分の手でやってみようと。
ちょっとしたJavaScriptだけでも触れられることが多い時代
筋電センサー「MYO」
Myo get started with HTML5 from Hideki Akiba on Vimeo.
Myo(アームバンドウェアラブルデバイス)を触ってみました | 株式会社 ツクロア
「Tessel」で遠隔による猫のエサやり機を自作
Cat food server by Tessel and HTML5 from Hideki Akiba on Vimeo.
まもなくTessel2が出るようですが、WiFi内蔵でNode.js、つまりJavaScriptでプログラミングできます、BLEや照度センサー、カメラやサーボモーターなどはカートリッジで挿すだけなのでハンダ付けも不要。WebSocketという技術をつかって、我が家の猫の餌を外出先のスマホで操作することにも挑戦しました。去年の7月に鹿児島で講演したときでも触れた資料がこちら32ページあたりから。
ぼっけもんデザイナーへの道
視線トラッキング「EYE TRIBE」
Eye Tribe from Hideki Akiba on Vimeo.
瞳の動きで人の視線を追跡する、それもJavaScriptでやってみました。
PhotoshopもJavaScriptで操作できる
Photoshop CC 2014 Generator with Node.js from Hideki Akiba on Vimeo.
なんとWebブラウザからPhotoshop内に命令を出すことも可能です。以前からAdobe製のソフトでは「自動化プログラム」ってのをユーザーがつくることができました。しかし、あくまで作業中の文書の自動化(「テキストばらし」などが有名)にとどまっており、Photoshop CCが実装したジェネレーターという機能によってネットの世界とつながることができるようになりました。
ワタシは以前Adobeさんのイベントに登壇させてもらったときに、知人エンジニア興梠敬典さんの協力で会場約150人のスマホからワタシのPhotoshopにめがけて画像投稿をしてもらうというライブデモを行いました。スマホのWebブラウザのフォームから画像を送って、Photoshopに新規レイヤーができて送られた画像がペーストされるという実験でした。結果は成功でとても圧巻でした。
Adobeさんのイベント「ADC MEETUP ROUND 08」に登壇しました | 株式会社 ツクロア
Leap Motionでシューティングゲーム
HTML5 Shooting Game with Leap Motion from Hideki Akiba on Vimeo.
もう2年くらい前ですが、これもすべてJavaScript。手を前に押すだけで弾幕を発射するシューティングゲームも自作してみました。
他にも書ききれないくらいあったなと驚きます。OculusでVRもやった、Edison for Arduinoもやった、MIDIシンセとHTML5グラフィックの連携もやった、そして東京ビッグサイトで行われたMaker Faire Tokyo 2015にも出展した、まだ数えきれないほど、よくよく考えたらJavaScriptひとつの言語だけでも色々挑戦できるものです。
もう今の時代にJavaScriptはWebサイトだけのものじゃないことを肌で実感した2015年でした。
部活動のひとつ
通常は自社サービス開発となると、その売上げが次のサービスの方針に関わりがちですが、そうすると当初つくりたい想いとは別の方向に向かわざるを得ないこともあり、その方向が正しいのかも分からないまま開発者の気持ちが冷めていくこともあり、それで本当に売上げが上がらなかった場合、開発者にとっては辛い方向転換なのかもしれません。
だったら、売上げベースで考えるのをやめて、自分が「あったらいいな」と思えるものをつくり続けられる部活動で、ちょっとずつでも作品をつくり続けるのもいいなと思っています。
やはり手を動かさないとわからない感覚
「実際つくってみる」という勉強法
私たちはアプリデザインの業務が多く、常日頃こういった動的なコンテンツをデザインするために技術的な制約などを理解しながらつくることは大切だと感じていますので、たまたま自分ではこういう勉強法が合っていると感じています。
極端なことを言えば、勉強であればバグだらけで動かなくてもいいとも思っていて、手を動かして悩んでなんとか自分のチカラでできるところまでやってみる、ということだけでも何かの学びになるのでは?とも思っています。
人伝いに聞くことも大切ですが、やはり手を動かしてみないとわからないことが多いです。
デザイナーのツールってPhotoshopやSketchなどが話題にあがりがちですが、デザイナーの武器というのは身の回りのモノすべてとワタシ個人感じておりまして、決してグラフィックソフトだけではなく、色々なモノや技術と密接な関係があるのでは?と思って技術を勉強するのは良いことだと思ったので今回の記事にしてみました。
今年の抱負として、手を動かす勉強や部活動になるべく時間がとれて、メンバー全員にとって得るものが多い一年にしていきたいと思います。今年も誰かのお役に立ちますように努力したいと思います。
重ねて今年もどうぞよろしくお願いします。

