そのままでは伝わらない製品比較表の画面設計

もう3年半前にもなるけれど、個人のブログに「スマホサイトの機能比較表はどうデザインするか?」という記事を書いたことがある。
実は3年も経つと大手企業のWebサイト上の機能比較表も足並みそろえて、同じようなパターンに従うようになってきているようにも感じた。
久しぶりにここで考えたことを書いてみることにする。
製品機能や競合サービスとの比較表など、tableタグなどでセル状に項目を組むとスマホサイトはおろか、デスクトップ版ですら画面に収まらず機能しなくなるため難しい課題だ。
何度か別のWebデザイナーの方やコーディング担当の方に製品比較表のワイヤーフレームを渡して作業を依頼すると、見事に1000px程度の横幅にぎっしりと格子状に詰め込んだレイアウトを仕上げてきた。
モバイルの状態など全く考えていない「この指示書通りに依頼されたと思っていました」と言う。
先週のツクロア・デザインラボの記事「HTML/CSSのコーディング品質についておもうこと」でも言及しているが、このプロジェクトに関わるいろんな人の顔を思い浮かべながらコードを書くということを意識していればそういう理由にはならないはず。
外観ではなくユーザー行動をベースに考える
ユーザーに届くという至極当然の結果を忘れ、「どういう見た目にしようか」が目的になっていないか?
それが特に外観にこだわるデザイナーの一番陥りやすい失敗ではないだろうか?
今回、縦にも横にも多数のセルが絡みあう比較表のワイヤーフレームを渡され、Webデザインを依頼されたとして、外観にばかりこだわると「画面に収まらないならスクロールさせよう、CSSだけでできるかな?jQueryプラグイン探そう…」ということに結論づけてしまいがちになる、しかしそれは本質的に私たちが目的とするユーザー行動ベースとはかけ離れた結論になってしまう、個人的には反対だ。
ここで考えたいことは「ユーザーは何を目的にここに訪問してきたか?」という根本的な欲求を見つめてみよう。
実は表組みを全部眺めたいユーザーは少ないケースがほとんどなのは、目的がある程度決まってページに訪問しているからである。
ただしプロジェクトによっては一概には言えないのできちんとターゲットユーザー層について議論し方針を固め、制作に関わる人がきちんと認識合わせをすることをまずは行なうべきであると考える。
今回のユーザー層は、欲しい商品が色々あって迷っているがこだわりはある、あるいは他のサービスと検討中のサービスの「ある部分」が気になってしょうがない、というユーザー層だとする。
ある部分とは、例えば商品であれば筐体サイズはなるべく小さい方がいいとか、なるべく軽量かつ電池の持ちがいいとか。保険や金融サービスであればサポート体制であったりリスクだったりと。
実は多くのユーザーが製品比較表を閲覧する際は全ての比較なんて億劫でやらない代わりに、自分がどこにこだわっているのかで比較するケースが多いことがある。そこに目を向けるべきである。
そもそもスマホユーザーが比較表の隅々まで見ることに期待しているユーザーなんてほとんどいないと考えたほうがいい。
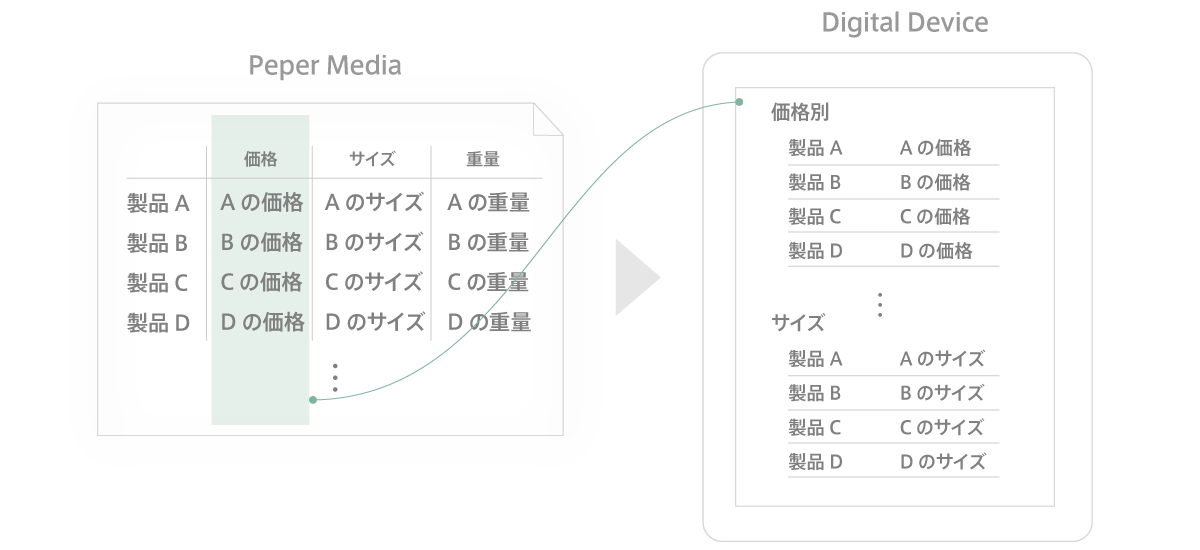
解決策1: 目的別リスト

前述通り考えると割りとシンプルになる。
価格だけ、サイズだけの列に絞って見出しとリストだけでマークアップする。おそらくページ冒頭に「価格別 | サイズ別 | …」というページ内リンクをつけるとよいかもしれない。
さらに、各セクションの最後に「このページのトップに戻る」などリンクを付けてもよいかもしれない。
例えば他競合の保険商品とのリスク部分が気になるのであれば、リスクという見出し以下に各商品の特徴を列挙すると、ユーザーは比較的ストレスなく、リスクの比較に集中することができる。
必ずしもtableタグで格子状に組むことがユーザーにとって望むことではない。これがシンプルな解決策のひとつと考えている。
解決策2: インタラクティブな製品の絞込み
これが最近大手メーカーでさえ以前はあまり見なかったが、3年も経つとどの企業も似た仕様に収まっているように感じる。
例えばキャノンの商品比較。
http://cweb.canon.jp/cgi-bin/camera/eosd/select.cgi
まずはユーザーが気になるカメラの商品を複数選択し、「比較する」ボタンを押すことで少なめの比較表が生成される。ユーザーはひと目に収まる程度の領域で商品の比較をすることが可能になるデザイン。
同業競合のオリンパスの商品比較を見てみる。
http://cs.olympus-imaging.jp/jp/lineup/spec/imsg/
おもしろいことに、両社とも仕様が非常に似ている。
ユーザーの気になるカメラを候補の入れて「表示する」ボタンで比較表を生成させる。ただ、その先の生成された比較表項目が多いとやはり複雑大量なテーブルセルを生むことになる、このあたりは難しいので、場合によっては前述の解決策:1との併用も検討するとよいかもしれない。
なお、この解決策:2のほうは単純な静的ページでは済まない、デザイナーが実装レベルのコードを書く必要まではないと個人的には思うが、JavaScriptによってフロントだけでここまで可能/サーバーを絡めたほうが有利、という仕組みくらいは知っておきたい。
常にトレードオフを覚悟する
格子状の表組みをあきらめる、というとネガティブに聞こえる。
これはクライアントやビジネスオーナーにも理解を求めたいことで、自身がイメージしている理想とかけ離れたときに、みんな「あきらめる」ということをネガティブに捉えがちである。
なので格子状を「あきらめる」のではなく「トレードオフ」だとポジティブに考えると、デジタルデバイスならではの解決策:2のようなインタラクティブな紙にはない特徴を活かした設計を考えることもがおもしろくなる。
実は紙媒体に慣れてデジタルデバイスの画面設計に不慣れなオーナーにとっては、トレードオフだらけだ。書体にせよ文字の大きさにせよどうしても外観にこだわると違和感ばかり感じやすい、オーナーにも覚悟が必要で、デザイナーもトレードオフの重要性を伝えるべきである。
曖昧な指示には従わず目的を明確に意識する
紙に印刷された製品比較表と、Webなどデジタルデバイスの製品比較表を簡単に一緒に考えてはいけない。
紙というメディアは大抵自分の手の中に収まる範囲で閲覧できることが多く、スマートフォンのようにすぐに画面の外に隠れて見えなくなる不安はない。
手に収まる程度の大きさだと多少複雑な表組みでも、安心して指でなぞったり、紙を折り曲げたり、鉛筆で気軽に線を引いたりができる。
これと同じことをデジタルデバイスでやろうとすると無理なことが多い。
tableタグにスクロール機能を持たせるテクニックの記事も多くあり、私はそれ自体全く問題ないと思う。
ただし、それが目的になっていないか?が問題である。
だから曖昧なワイヤーフレームを渡された時に、そのままレイアウトや外観を合わせようとする行為がどれだけ理にかなわないことかを考えるべきである。
不安定な指示通りにつくることに終始してしまうデザイナーやコーディングスタッフが近くにいたら前向きに話をするべきだなと最近よく思う。
あとは対価(人件費)も必要であると考える。
コーディングなどの手を動かす作業にかかる対価だけが大きいと、このような表組みひとつでもクリエイティブな思考に時間を割けない。
問題解決には充分な対価が必要だと思うが、それは目に見えない作業量だと軽く見られるケースも多く問題だと思う。
単に経営者だけの問題ではなく、スタッフ全員のマインドも大切ではないだろうか?
常に案件ごとに違うユーザー像を考え、ビジネスオーナーとも一緒に相談しながら最適なユーザーとデバイスとの接点をデザインする癖がついたチームと一緒に協業していきたい。
こういった複雑な表組みのワイヤーフレームが渡された場合、一度疑い、目的を見据える文化はチームがあたりまえに持っておくべきだと考える。

