わかりやすさを伝える【フォント編】
- FONT
- デザイン理論
前回のコンセプト編に引き続き、今回はフォント編になります。
普段生活の中で目にする、新聞・広告・雑誌・テレビ・Webサイトなどありとあらゆるものには文字があり、
それぞれに合ったフォントが使われています。
なぜこのフォントなのか?と思いながら見たことはありますか?
職業的に気になって、色んな場所で「あ、このフォント使ってる」と日常的に見ていることが多いのですが、むしろデザイナーにはフォント大好き!フォントマニア!な人が多いです。
「トンマナ」ちゃんと考えてね
よく「トンマナ」なんて言葉、聞いたり使ったりしますよね?
正確には「トーン&マナー」
デザインなどするにあたり、コンセプトや雰囲気に統一感をもたせることです。
その企業のサイトやサービスに、いかに合ったイメージにするのか?そこには色んな要素が含まれています。
配色だったり雰囲気が柔らかいか硬いか等ありますが、フォントの選び方などもその一部です。
フォントの選択によって、イメージは大きく変わります。
例えば、
ゴシック体を使って、カジュアル・力強い・視認性を高める。
明朝体を使って、エレガント・繊細にみせる。
ポップ体なフォントで、楽しそうにみせる。
筆文字で、和風なデザインにする。
デザイナーじゃなくとも、パソコンに最低限標準で入っている書体で色々やってみて悩んだ人も少なくはないと思います。フォントは、わかりやすさや読みやすさ・イメージに大きく影響するものなのです。
グラフィックとWebの意識の違い
グラフィックデザインとWebデザインで比べると、
フォントの使い方やルールは共通な部分もあれば異なる部分もあり、
使い分けが必要だったりするのです。
グラフィックデザイン
- 行間を調整する
- 文字詰め調整する
- 句読点で改行されるよう調整する
- 英文には英字を使う
- 日本語と英数字や記号の大きさとベースラインを調整する
など、制作の時には私なりに気をつけています。
紙に印刷されて手元に来るものなので、制作時はフォントの細かな調整をします。
ハイフン等の記号や英字などが混ざった文章では、日本語との並びをみて調整をいれます。
Webデザイン
- 長文の読み物に、むやみやたらに改行を細かくいれない
- あまりサイズを小さくしない
- カンプの場合のテキストはOSの標準フォントを使う
Webデザインの場合はCSSで調整したり、それぞれ見る画面が違ったりするので、フォントの細かな調整は出来る範囲になります。見やすさを考えると、無駄な装飾はしません。文章の中でも、日本語だからとか英語が途中にあるからという理由で、フォントを細かく変えるということはしません。
グラフィックは紙に印刷されてしまったら変更がきかないので、製作時に細かに調整をいれます。
Webの場合は、見やすく調整したりコンテンツの追加が後からでも可能なので、Webにあがった後でももっとユーザーが見やすいように変更できるのです。こういう最終形態の違いによって、調整の仕方が異なります。
標準フォントについて
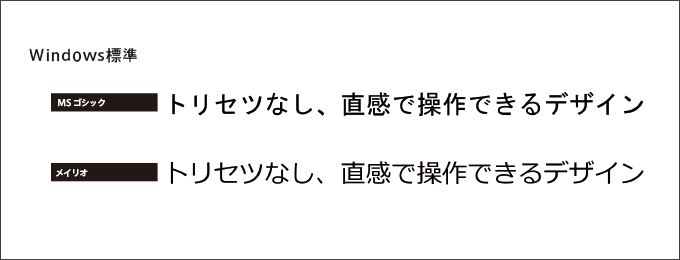
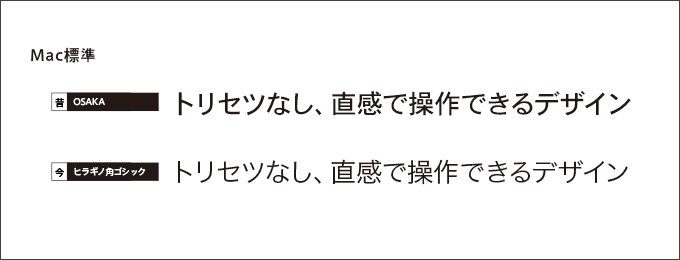
グラフィックデザインするにもWebデザインするにも欠かせないMacとWindowsですが、それぞれOSに付属する日本語標準フォントがあります。


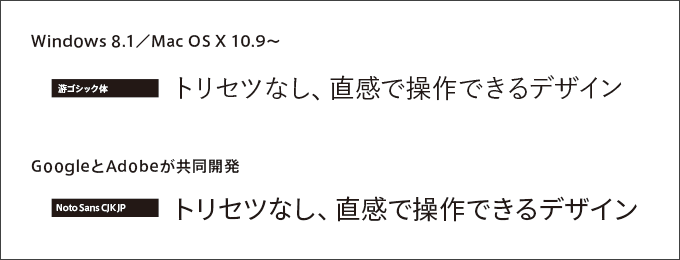
最近は、MacやWindowsに標準搭載されるようになった游ゴシック体や、GoogleとAdobeが共同開発したフォント「Noto Sans Japanese」がWeb上でよく使われるようになっていきています。
多少、WindowsとMacでの表示の違いはあるものの、標準フォントがが揃うことによってフォントでのイメージは大きく変化することは少なくなるでしょう。
多数のWebフォントも使えるので、随分と魅せ方をこだわれる様にもなり、デザイナーのお仕事はますます捗るかと思います。

見やすさを追求されたフォント
昔から愛されているMacOSに付属する標準フォント「Helvetica」は、BMW、TOYOTA、Jeep、オリンパス、パナソニックなどのたくさんの有名企業に使われています。
フォントは、企業の宣伝にとって重要なアイテムでもあります。
毎日新聞の場合
すべてオリジナルのフォントを使用しているそうです。(モリサワにて販売)
社内にフォントデザイン部門があり、そこで制作したものを紙面で全部使っており、文字を読んでもらうために読みやすくて主張しない文字を作っているのです。
AXISの場合
建築系のデザイン雑誌「AXIS」ですが、その中で使われているのが独自の「AXIS Font」です。
販売もされており、美しすぎる日本語フォントとしてかなり有名です。
実際にAppleの日本語版で使われたり、皆が小さい頃から知っている任天堂でも使われていたりします。太さも種類が多く、雑誌の中で使われているものを見ると、ものすごく読みやすいです。
デザイン系の雑誌なだけあって、英字だけでなく日本語にもこだわり抜いて、日本語でもクールでスタイリッシュに見えるフォントです。よく、英字から日本語にかわると野暮ったくなりがちですが、このフォントはイメージを変えずに見ることができます。
Appleの場合
スマホが普及してからは、パソコンをひらいてコンテンツ見るよりもスマホでアプリやWebのコンテンツを見る、ということが普通になってきています。そんな毎日見るスマホ、”iOS”や”Android”でも標準で入っているシステムフォントがあります。
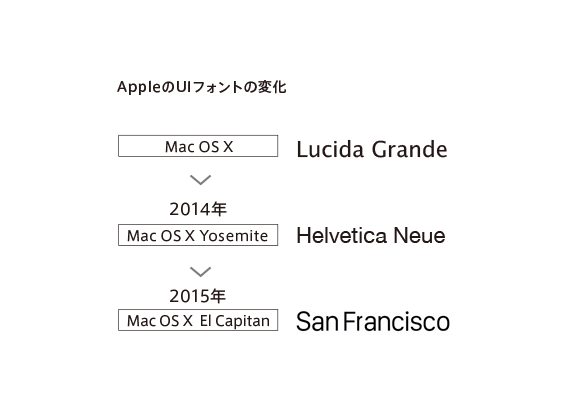
iOSの場合はAppleのこだわりとして、iOS9が発表されると同時にシステムフォントがHelveticaNeue(ヘルベチカ・ノイエ)からAppleの開発したSan Franciscoというフォントに変更されました。
先にApple Watchに使われていたフォントらしいのですが、最終的にはiPhoneにもMacにもといった全てのApple製品に使われることになりました。

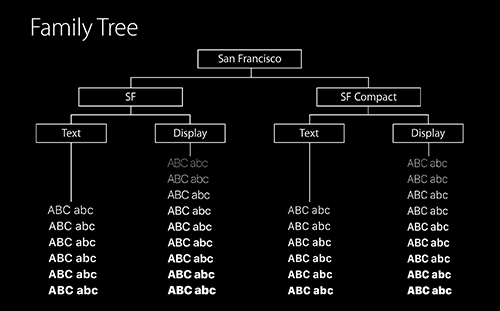
San Franciscoというフォントは今までのフォントと違い、Apple WatchやiPhoneやiPad、Macでそれぞれ読みやすい工夫がなされています。同じフォントでも、Apple WatchはSan Franciscoの中でも判別しやすいように調整されたSF Compact というものを使っています。
SF Compactは、”o”や”e”を見ても解るように、サイドの曲線部分を少し縦長の直線的な形にして、小さい文字がくっついて見えないとか、潰れて見えないように形を変えて調整されているのです。

San Franciscoの中でもパターンがあり、フォントの大きさで、具体的には20ptを境に自動的に切り替わります。

印刷物での読み物がメインの時代から、デジタルデバイスがメインに変わっているので、時代やデバイスに合わせて、より視認性の高いフォントを採用していっているのがわかります。

SONYの場合
SONYも、もともとはHelveticaを使用していたようです。
しかし現在は、
商品のイメージだけでなく、使うユーザーの体験の質を高めるためには、フォントのデザインにこだわる必要がある
という方針によって、デバイスだけでなくWebサイトや広告、店頭プロモーション、取扱説明書などなど
SONY全体で使うオリジナルの「SSTフォント」というコーポレートフォントが開発されています。
93言語という多言語展開と、SONYのブランをイメージを文字で表しつつ何十年も使っていけるフォントをゼロから開発というのは、とても壮大なプロジェクトです。曲線や直線、縦線横線の線幅などほんの小さな調整までこだわり抜いたものが「SSTフォント」です。
SST Roman
文字の線幅に統一感を持たせたジオメトリックな構造でありながら、可読性を高めることで、汎用性の高いスタンダードな書体として作成。シャープさを保持しつつ、小さな文字でも高い視認性や可読性を備えています。
手元にある、昔の製品と今のをぜひ見比べてみましょう!
最後に
今は、フリーフォントでたくさんのフォントが自由に使える時代です。
しかし、フォントの使い方を誤ると、統一感のない何処をみたらいいのか解らないようなデザインになってしまいます。
あれこれフォントを変えずに、統一して、大きさや太さで重要な見出しや文章を分けることが1番の基本です。
紙媒体では、何でもフォントが使えますが、デジタルデバイスではそうもいきません。
むしろ、スマホで見ている画面の中でゴチャゴチャしたフォントが使われていたら、見づらいですよね。
デバイスにベストなフォントが開発されて標準で使われるようになって、快適にコンテンツを見れるというのは時代に沿った進化なんでしょう。
テレビを見ていても、様々なフォントの使われ方を目にします。
色んな媒体において、使い方がそれぞれ違うのです。
簡単に例を紹介をしましたが、もちろんもっとあるはずです。
わかりやすく見えるように考えられたフォントが、紙媒体でもデジタル媒体でもユーザーの体験によってどのように変わっていくのか、今後注目していきたいと感じました。
参考URL
- AXIS Font
http://www.axisfont.com/ - Apple
https://developer.apple.com/videos/play/wwdc2015-804/ (Safariで再生可能) - SONY
http://www.sony.co.jp/SonyInfo/design/works/projects/sst-font/
折り返し翻訳辞書
フォントが変わると、意味の捉え方が変わるので遊んでみてください!(宣伝)
株式会社モリサワ様の、Webfontを使っています。(参考:http://hacklog.jp/apis/144)
他の記事も合わせてどうぞ!

