Design meets Codeなイベント「WPJ Conference Vol.1」に出演・そして拝聴しました
- イベント
- コーディング
- セミナー
- 学習
WPJさんの初のカンファレンスイベント、WPJ Conference Vol.1 DESIGN meets CODEで基調講演、そしてテクニカルクリエイター.com主宰の小島芳樹さんとトークセッションをしてきました。
テーマは「デザイナーのこれからのスキルを考える1日」ということで、特にコードを書く、また書きたいデザイナーを対象にしたイベントでした。
絵を描くことですら本来デザイナーとは別の付加的スキルだと個人的には思います。(デザインと設計という言葉が日本では違う意味で輸入されてきた、と誰かが言っていましたし)日本では山崎 亮さんのようなコミュニティデザイナーのように「私は手を動かさないデザイナーを目指している(以前講演でそう発言されていたのを聞いていた)」という方もいらっしゃいますし、何かの技能に依存するのではなく、何をアウトプットするべきかを手段問わず設計することが最も重要だという声も多くなってきています。
とは言っても、UIデザインとなるとエンジニアとのコミュニケーションも必要な時もあって、技術スキルがアウトプットのクオリティを左右することも。ひとそれぞれどういった取り組みをしているのかイベントのテーマとしては面白そうだと思い参加しました。

トークセッションでご一緒させてもらった小島さん
何かやりたい明確な目的があって世の中にアウトプットしていきたいとき、プログラミングというのは試作段階で役に立つこともあって、それが自分にとって向いていると感じたので、ちょっと前からコードを書いてみることに楽しみすら感じているといったところです。
多分小さい頃から工作が好きだったし、モノを動かすのはプログラミングが最適だという人もいます、そういう「好き、楽しい」が自分にあったのだと思います。逆に言えば向いていないひとが無理にコードスキルを学ぶべきかというとそうでもない、それもひとそれぞれ、生き方の問題だし。
他の方のセッションを聞いて、あくまで自分と重ねて感じたことをまとめました。登壇者の意図とズレていることもあるかもしれませんが素直な感想としてです。気になった箇所だけメモ書きを添付しましたが、ひどいもので、絵心がないです。。グラフィックレコーディングなんて言える代物でもありません。。
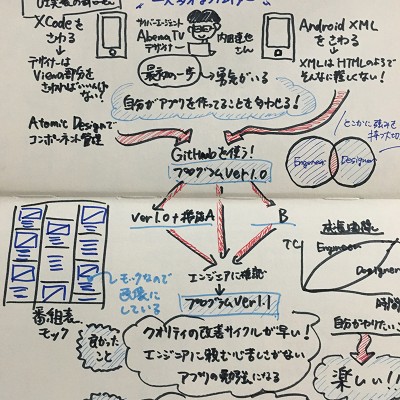
AbemaTVのデザイナーが語る、UI実装の舞台裏(内田さん)
サイバーエージェントAbemaTVのデザイナー、内田達也さんのセッションでは業務の裏側で行われた試行錯誤からご自身の考えを伺うことができました。
このイベントで度々出てきたワード「テクニカルクリエイター」とは「ひとり多才なクリエイター」という意味合いを持ち、彼自身も画面の設計からAndroidアプリ、iOSアプリの画面の実装に通常エンジニアが携わる部分まで担当されています。
AndroidアプリのUIなどの実装には通常XMLコードを書きますが、HTMLやCSSの感覚に似ているのでさほど苦ではなさそうだし、iOSの場合はXCode上でデザイナーはViewの部分を触ればよいのではないかということでした。

直しのサイクルが早くなるので細部のクオリティはデザイナーの意図した状態に近づける。
私自身もスマホアプリのデザインをSketch→Zeplinでエンジニアさんに依頼したところ、やはり細部において「ちがうな…」と意図が伝わりにくいことが通常のお仕事でありました。
それをあるべきカタチに近づけるために彼はクオリティと改善スピードをカバーできるスキルをもっています。
やはりアプリづくりに「好き」という気持ちが向いている方なんだな、そういう彼だからやってのけるんだと思います。
私自身はネイティブアプリのUI実装をしたいという気持ちは持っていないのですが、これからネイティブをやりたいという方には有意義なヒントが得られたのではないかと思います。
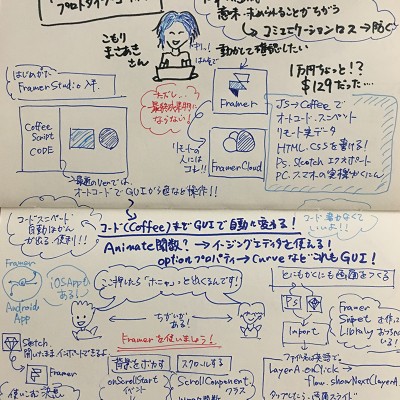
Framerで始めるプロトタイプコーディング(こもりさん)
こもりまさあきさんといえば著書やセミナーなどでよくお名前を見かけます、私と同年代で経歴も結構似ている方です。彼はプロトタイピングツール「Framer」の紹介をされていました。
プロトタイピングツールと言えば、ボタンを押したらどの画面に遷移するのかを試作品で体験できるものが多いのですが、Framerはシングルページアプリケーション、つまり一画面のなかでインタラクティブに変化するアプリケーションのプロトタイプに特化しているように感じます。
とくにユーザーがスクロールをすると背景にボカシがかかるエフェクトなどはiOSにはちらほら見られますが、そういった効果を手軽にプロトタイプすることができるので、モダンでアニメーションなどが画面内で起こりやすいデザインには向いている気がしています。

「コレを押したらホニャっと出てくるんです」と言っても、人により解釈が違うのです。(ホニャっ←こもりさん的表現)アニメーションしながら出現するインタラクティブ要素をデザイン決定前の段階でプレゼンするのは難しく、ひとそれぞれの感覚の違いもあり「ホニャ」に対するコミュニケーション方法が課題となり、Framerはそのあたりがひとつの解決策になりそうです。
FramerはMacのアプリ、さらにiOSアプリやAndroidアプリで操作を確認できるソリューションがあり、画面デザインはSketchやPhotoshopからインポートできます。
デザインのフィードバックなどチームで共有、クラウド上で確認し合う場合Framer Cloudもあり、なかなかの充実ぶりです。
Framerでは、画面にある要素の色などの変更はCoffeeScriptというJavaScriptを生成するためのコンパクトな言語がありますが、それを使って書くようです。頻繁にバージョンアップされているらしく、最近では文字や背景の色をコードではなくGUIでも変更できるようになったようです。とはいえ、細かい制御はCoffeeScriptでインタラクティブな指示をする必要があります。
無理なコードを無理に書くより、必要に応じてプロトタイピングツールの使い分けができたらよくて、よりよいプロダクトがつくれたらそれでよいかと、そんな風にも感じました。
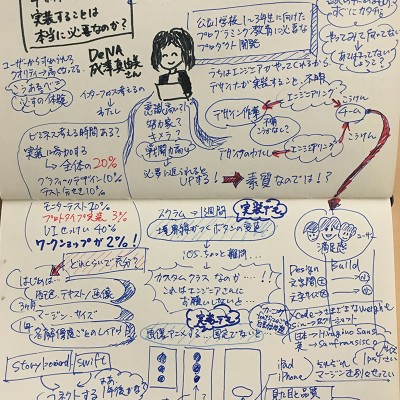
デザイナーにとって実装することは本当に必要なのか?(成澤さん)
ディー・エヌ・エーのUIデザイナー、成澤真由美さんはご自身の仕事に対してとにかく自問自答しつづけ、常にプロジェクトにどう貢献できるか真剣に考えられている方だと思います。
考え方もユニークで、私は意識高い系なのか?努力家なのか?キメラなのか?なんていわれていました。
ちなみに国民的人気RPG「ドラゴンクエスト」にも登場するキメラ、火を吹く鳥のように思われますが、生物学上では同一個体内に異なった遺伝情報を持つ細胞が混じっている、またはその状態を指すようです、おもしろい考察です。
彼女はご自身のなかでこれくらいの仕事ができたらまずは充分なのでは?という仮説を立てていました。
- はじめは配色、テキスト調整、画像差し替えができること
- 3ヶ月後にマージン、サイズなど(おそらく要素単位のレイアウト調整)ができること
- 1年後には各(デバイスごとの)解像度のレイアウトが組めること
さらに1年後にStoryBoardとSwiftコードのコネクトができるスキルも持ちたいとのこと、これから始めたい人にとってはこの目標はひとつの指標になるのでは?ちなみにXCode開発を基準にお話を進められていましたが、初学者にとっては他のプラットフォームでもある共通する部分はあると思います。
デザイナーが実装コードを書くことによる効果は不明だと言い切る場面もあり、確かに、効果というのは状況よります、必ずしも良いことだけにつながるとは限らない、そうだなあと感じました。

ところで、iPhoneアプリのUIButtonコンポーネント(Class)って現在のiOSでは青いテキストのみですね、角丸の境界線がついているボタンっぽいボタンにしたいばあい、iOS標準コンポーネントではなく、カスタムクラスをエンジニアにつくってもらうなど対応が必要らしいです。そういえばここ近年のモダンなJavaScriptもクラスを使えたりそれを継承してサブクラス(カスタムクラス)をつくれたり…と、そう思った私にはプログラミングのClass設計って難しいのでエンジニアにお願いしたほうが得策かもしれないと思いました。
ご本人はアニメーションにはAfter Effectを使うと紹介していました。頭の中にあるものをすぐにカタチにする、これは重要なことかもしれないです。
デザイナーは「意思」を重んじ、エンジニアは「方針」を重んじ、お互いがお互いの重んじることを理解しあう大切さについて話をされていました。自分がこうしたいという意思とちょっと違い、エンジニアは方針を重要視する場面があり、デザイナーが「なんでこうならないんだ」と不満を持ってしまうのは、お互い大切な部分が違うことがあるから理解が必要なんだと彼女の話を聞いていて自分の中ではそう解釈しました。
ご本人の「ここまでできたら充分なのでは?」という学習目標を聞けたということが成澤さんのようなUIデザイナーを目指したい初学者の方のステップアップの階段の数と駆け上がるために要する時間をイメージできたのではないかと。おもしろい話でした。
(感想)他の方の話を聞いてみて
人それぞれ異なったアプローチではあるけど、デザイナーの考えるこだわりをどうプロダクトに実現するか?に取り組んでいる姿は3名の登壇者の方それぞれに個性とこだわりがあって、大切にされているのだなと思います。
「コードを書く」ということが目的ではなく、取り組みに背を向けないという姿勢がベースにあり「コード」はひとつの手段なのかと思います。
書かなければならない、なんてことはない。
書きたいにはその人の目標や理由があって、それを実現できたら楽しいとイメージできるといい。
ただ、成澤さんのカスタムクラスのボタンの話を聞いていて私なりに感じたことは、クラスのようなプログラミング上の設計に手をだすのはさすがに自分ではやらないかな?基本エンジニアにお願いする。
でも「細かくは…こうホニャっとアニメーションさせたい(こもりさん風に言うと)」だけのコードなら難易度として低いかもしれないし、難しければプロトタイピングツールなどの手段を持っておくといいかもしれない。
とにもかくにも手段やツールに固執しないことも大事なのかも。
色々と考えさせられて楽しく、考えすぎて疲れて(いい意味で)人の考え方も聞けておもしろかったです。
関係者、登壇者、参加者のみなさま、お疲れ様でした。