歯科予約システムの治療履歴画面(応用)
- デザイン理論
「なぜこういうデザインになったのか」というデザインフローシリーズ。
前回の基礎では、必要な要素を整理してからの情報のグルーピング、さらには人が使うための気づかいを少しだけ書きました。
今回は応用として、引き続き同じネタで、
- 歯の番号わからんよね
- 日付に隠された秘密
を書いていきます。
前回の基礎を読んでいない方はまずこちらからお読みください。
歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore
【7】歯の番号わからんよね

前回、治療内容についてはこのように「左上7」「右下3」などと、歯医者さんの専門用語で書かれていて、これわからないよね、ということを書いていました。
もしこれを使う人が歯科医の業界にいる人であれば、「左上7」といわれてピンとこなければ、ちょっとヤバいレベルだと思います(わたしたちが「Photoshopってなんだっけ。。」と言うのと同じくらいのレベルかと。。)。
しかし、このサービスはあくまで患者様が使うもの。逆に「左上7はこの歯だ!」とわかるほうがレアケースでしょう。
これを「脳ミソを使わなくてもパッと見てわかる」ようにするために手っ取り早い方法は、やはり図にして出すこと。
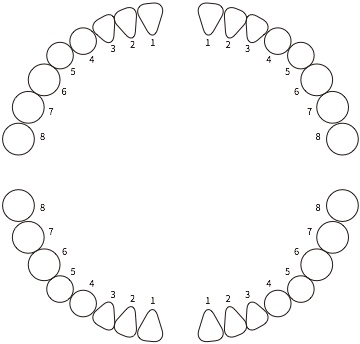
よくある、歯が円状に並んだ図です。

しかし、問題はこの歯の図が
- このリスト内に果たして入るのか
- 入ったとして、よくわからないことにならないか
ということ。かなり心配です。
きれいでなくてもよいので軽く作ってみて議論を進める
でも、うーんうーんと考えてもチームの全員がおなじ画面を頭に描けているとは限りませんし、ムダな議論により時間がすぐに経ってしまいます。
やってみて、実際のものを見てみないと話が進まない場合は、きれいでなくてもよいので軽く作ってみて議論を進めるのがよい場合が多々あります。
歯の図も、とりあえず入れてみましょう。

Oh,,, ちょっと小さい…ですが、なんとなく自分の歯の状態はわかる気がします。。
色については
- 赤:欠損
- グレー:治療済み
- 黄色:治療途中
- 緑:治療完了
を示しています。
デザイナーの親切心
図の本来の目的は「左上7」などの歯がどこなのかをパッと見てわかるようにするということでした。
しかし、上の図は歯の全体図で、「左上7」を治療したときにも他の歯のようす(治療済みとか欠損とか)もいっしょに色で明示されています。
これについては、そのときに治療しなかった歯については、欠損だろうが治療済みだろうが関係ありませんが、「どうせ全体図が入っているのだから、他の歯のようすも入れてみたらユーザーにとって親切なんじゃないか?」というデザイナーの気づかいなのです。
わたしはよくこの気づかいを入れ込みます。
「要望には特になかったですが、使う人にとってはコレも必要かなと思ったので、入れてみました」
反応は、相手によってさまざまです。
「おお!いいね!」
となる場合もあれば、
「別に必要ねーし。。(しかもデータベースにテーブル追加しないといけないしやめてくれない?)」
と思われる場合もあります。(後者は主にエンジニアさんが相手の場合ですね、ハイ)
ただ、今回については
- 歯の全体図を入れると、小さくなってしまうので意外となにがなんだかわからなくなる
- 小さいのもあり、グレーや赤の色の歯のほうが色が濃いので目立ってしまう
というデメリットのほうが多いので、この親切心はいったん却下としましょう。
他で使えるところがあったら使おう、ぐらいの扱いでいったん置いておきます。
本来の目的、歯の場所を図で示す
本来の目的に戻って、歯の場所を図でどうやってこのスペース内で示すかを考えましょう。

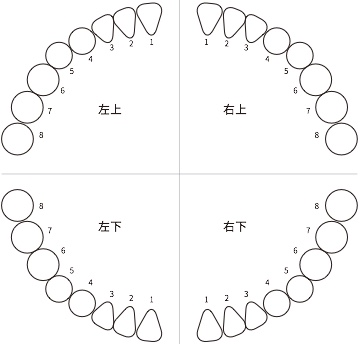
この円、4分割すると左上、左下、右上、右下に分かれており、それぞれ4分の1の円を描いています。
…ということは…左上のいち部分だけが見えていても、これは左上だとわかるのでは??
それだと、入れる歯の本数も少なくなるので見やすくなりそうです。

どうでしょう!これだと大きさはちょうどよさそうです。
しかし、これだけだとちょっと視認性に欠ける。。なんだかななめに丸や三角が並んでいる…ハテナ?と思われそうです。
この原因は、おそらく円のどの部分なのかというがひと目でわからないからだと思われます。
全部が並んでいるものから切り出すだけだと、円の内側か外側かという関係性も想像できるのですが、4分の1の円の境界線だけがそこにあると、どちらが円の内側か外側かが意外とわからないものです。(しかもやってみてはじめてわかる)
では、内側か外側かをわかるようにするために、内側になにかを付け加えることを考えてみます。

他にもたくさんありそうですが、5分でできるものにとどめました。
【7-A】は「左上」や「右下」を中央部分に書いたもの。中央部分が見えることでなんとなくわかりますが、さすがにダサいですねw
【7-B】は中央部に「+」マークが入っていると想定したもの。しかも、あたかも中央の「+」マークが見切れているように配置しているので、中央部がどこにあるかがすぐにわかりそうです。線も細くてうすいので目立たずシンプルに仕上がりました。
【7-C】は内側をグレーで塗りつぶしたもの。これも中央部はすぐにわかりますが、ずっと見ていると池のまわりに縁石が並んでいるように見えてしまうので、、却下です。
「左上7」や「右下3」などはほんとうに不要か?
図であらわすことで、だいたいどこの歯なのかはだれが見てもわかるようにはなりました。
しかし、「左上7」「右下3」などのテキストもほんとうに不要なのでしょうか?
軽くユースケースを考えてみると、患者様が新しい治療を始めるときに
患者「(治療履歴を見ると)1年ほど前にここの歯を治してもらったと思うんですけどー(口をあけて歯を指差す」
先生「どこです?」
患者「ここれふ、ここー」
先生「えっと。。」
となりそうな気がします。
どういうことかというと、患者様は歯の場所はわかっているのだけど、それを表現する言葉を知らない、という事案です。
たしかに、歯に詳しくない人からすると、この図だと直感的に「この歯!」というのはわかっても、なんと伝えればいいのかをかなり考えないといけません。
ここで、歯の位置のテキストがほんとうに不要かどうかは、その歯医者さんの方針に関わってくると思います。
大きく関わるのは、その歯医者さんが、この治療履歴画面をもとに患者様ともっとコミュニケーションをとっていきたいのかどうか。
とっていきたい場合は、テキストも入れたほうがよいでしょう。
いや〜特にそんなにコミュニケーションとらなくてもいいわ。。という歯医者さんであればなくてもいいと思いますが、それだとそもそもこの治療履歴画面をつくること自体も…ゲフンゲフフン

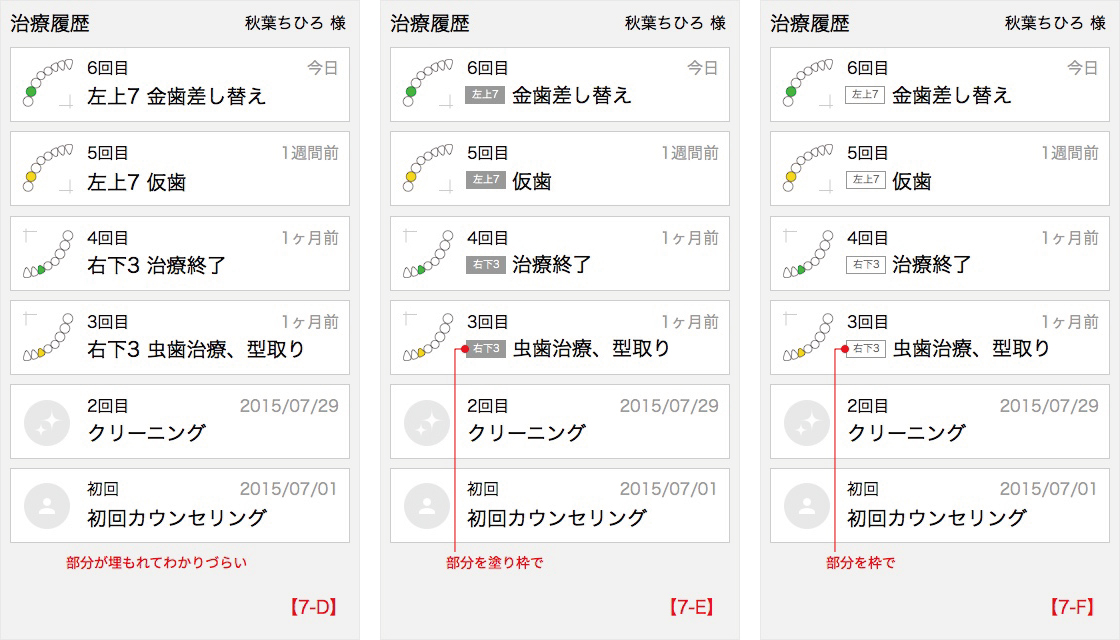
【7-D】では、前のように内容の先頭に追加しましたが、内容の中に情報が埋もれてしまいそうです。
こういうときによく使うのは、ブログのタグのように枠で囲ってだす方法。
【7-E】は枠で囲い、小さめの文字に。枠をベタ塗りにして、テキストの色を反転した方法です。
これも悪くはないのですが、ぱっと見たときにこのタグ部分の色がいちばん濃いので、そこに目がいってしまうのがひとつの難点です。
そこで、この色のトーンなら、という限定ですが、【7-F】のように目立たないタグにしてみました。
他の部分の配色によっては、【7-E】でもじゅうぶんよいでしょう。
ちなみに、

【7-F’】のように、スペースの関係上、回数の右に置いてもいんじゃない?と思うかもしれないのですが(わたしも最初はここに置いていた)、歯の図と離れてしまうのはよくないでしょう。
できるなら、最初の【7-A】ぐらいのところに置きたいんですが、スペース上むずかしいかな。。
ここでよく見ると、今回の例が左上と右下だからなのですが、
- 「右下3」の場合は「左から数えて3番目で3」
でよいのですが、
- 「左上7」の場合は「左から数えて2番目で7…?」
とちょっと違和感を感じはじめました。
やっぱり番号を図に示しておいたほうがいいかな。。

うーん、【7-G】は、煩雑すぎて、ないですね。
即決で【7-H】でしょう。
「ここは7です!」「ここは3です!」というのが言い切られているので、それを信じるしかない!という、一種の目印です。
歯の治療ではないときはアイコンを
さりげなく入れていましたが、クリーニングと初回カウンセリングには、それっぽいアイコンを入れておきました。

クリーニングは「キラキラ」をあらわすもの。カウンセリングは「人」をあらわすものです。
歯の位置がわかる図版を入れたことにより、ついでにクリーニングや初回カウンセリングのアイコンも入り、パッと見がだいぶ改善されました。
【8】日付に隠された秘密
次は、日付の秘密です。
前回、日付については「サブ的な要素」と判断して右上にグレーの文字で配置し、今日から数えて何日前かという相対表示にしました。

実はこの日付には重要な意味が存在する場合があります。
今は日付しか入っていませんが、表示されていない「曜日」「時間」も日付と同じタイムスタンプの要素です。
この曜日と時間をここに表示するべきかどうか、これはどのように判断するのがよいでしょうか。
どっちでもいい?
うん、どっちでもいいかもしれません(笑)。
でも、自分がその判断をまかされたとしたらどうします?
「どっちでもいい」とか言えませんよねw
その要素が必要かどうかは、画面を見ているだけではわかりません。
アプリのデザインの評価は、本来はユーザーがするもの。でもアプリを作っている途中となればなおさら、ユーザーがそのへんにいて使っているわけでもないので、意見を聞くことすらできません。
なので、ペルソナなどをたててそのユーザーが使っているところを想像し、進めていくわけです。
悩んだときは、ひとつひとつについてユーザーのメリット・デメリットを考えるとよいです。
曜日を入れるメリット・デメリット
曜日を入れるメリットとしては次のようなことが考えられます。
- 自分が何曜日によく行っていたのかわかる
つまりこれは習慣化の話につながります。
人によって、歯医者に行ける曜日が決まっているかもしれません。
空いた日、それはつまりその人の仕事が休みの日かもしれない。
休みの日が決まっていない人や、職を転々としている人にはあまり意味がないかもしれませんが、休みの日が決まっている(大半の)人たちにはよい情報になるかもしれません。
逆に曜日を入れるデメリットはあるでしょうか。
上述の休みの日が決まっていない人や、職を転々としている人たちにとっては無駄な情報になってしまうのと、画面内が煩雑になる、というところでしょう。
時間を入れるメリット・デメリット
同じように時間を入れるメリットを考えてみると、
- 自分がどんな時間によく行っていたのかがわかる
ということであり、これも曜日と同じく習慣化の話につながるでしょう。
デメリットもほぼ同じです。
ということで、曜日と時間をセットで考えると、その人の習慣化につながることがわかりました。
たとえばこれらの情報を出しておくだけで、「わたし火曜の18時以降(仕事終わってから)によく行ってるわぁ」とか「俺、土曜の午前中によく行ってるわ。よし、これからも行くようにしよう」とか、そうしてユーザーを前向きな気持ちにすることができるかもしれません。
あくまでこれは想像にしかすぎませんが、制作チームのみんなが「そう思う!」となれば入れてみたらよいと思います。
「いらんくない?」という人がいれば、いらなくてもいいのかもしれません。
このあたりの意見が割れたときの正解は、やっぱりユーザーの反応。いったん出してみて、ユーザーの反応を見た上で細かく修正していってもよいでしょう。

日付の表示について、今までは「1ヶ月前」より前の場合は日付自体を出すようにしていましたが、これを「相対表示+タイムスタンプ(曜日と時間つき)」に変更しました。
さあだいぶデザインが煩雑になってきました。
必要な情報はかなりそろいましたが、今度はこのデザインをどうやって見やすく見せるか、になりますが、長くなったのでデザインの展開については次回にまたしっかりやろう。。
その代わりに、この日付についてもう少し展開しておきます。
日付の意味:もし、患者様が使うものではなく、歯医者の受付で使う予約システムだったら?
さきほど、「曜日と時間をセットで考えると、その人の習慣化につながる」ということが出てきましたが、これがもし患者様が使うものではなく、歯医者の受付で使う予約システムだったら?という話に置き換えてみましょう。
ユースケースとしては、
- 患者の治療が終わって最後に受付でお会計が終わり、カウンター越しに予約をとる
- 患者は自分の予定表を見ながら「この日のこの時間どうですか?」とかいう
- カウンターのスタッフはこの予約システムを見ながら「この日のこの時間どうですか?」とかいう
このときに、同じような患者の治療履歴画面が出るとします。
6回目の治療後の予約で、次はじゃあ1ヶ月後に来てくださいね、という医師からの伝言があったとしたら…
曜日や時間の記載がないときは、
スタッフ「次回いつにされますか?」
患者「えーっと1ヶ月後の12月で。。」
スタッフ「……(待っている)」
患者「じゃあ12月◯日の◯時からで。。」
というふうに、患者まかせになってしまうやりとりが想像できますが、このときにもし【8-A】のような画面が出ていて、スタッフが患者に声をかけるとすると、どう声をかけるでしょう。
スタッフ「では秋葉様、次回ですが、12月8日水曜日16:00からではいかがでしょうか」
と言いますよね!?ふつう言いますよね!?
すると、
患者「だいじょうぶです(ちょうど仕事休みだし^^)」
と返ってくるでしょう。
こうなると、習慣化から発展してさらになにかを提案するというその歯医者のサービスの向上につながります。
もし、仕事が変わっていて水曜が休みでなくなってしまっていたとしても、それなりのコミュニケーションが受付で生まれるでしょう。
予約システムの画面ひとつから、歯医者さんのサービス向上にまで発展できるとなると、制作者としてはうれしい限りです。
東京ではあまり好まれないかもしれませんが、田舎では顔パスがふつうのこともよくあります(来る人が限られているのでそうなる、というのもありますが)。
「東京でも顔パスがふつうになるようにシステムで支援しよう!」という気はまったくありませんが、ここの例でいうとこの歯医者さんが「受付での患者さんとのコミュニケーションを活発にし、サービス向上につなげる」という経営理念を掲げていたとしたら。。今回のような考察はかなり意味があるのではと思います。
まとめ
今回は、単にデザインの配置というよりは、ユーザーの気持ちも含めてかなり細かい考察になりました。
注目してほしいのは、それぞれのフェーズで書いてある「所要時間」です。
いろんな考察をしていく上で、「こうするとしたら、どんな感じになるんやろう」というのはおそらく全員が見てみたいこと。
でも、見えないから、ああでもないこうでもないというムダな議論に発展して、気付いたら1時間が過ぎていた。。ということがよくあります。
実は、これを裏で超速スピードで処理し、「どうですかね?」と見せると、「いいねこれ!」なのか「あ〜。。ないわ」なのか、だいたいチームの意見はそろいます。
実際にこういうのを作るのってほんとに時間かからないんです。
(ディテールにこだわるグラフィックデザインが必要な場合はむりです。UI配置の検討ではかなり役立ちます)
なので、そういうのをしてますよーってのがこのデザインアドバイザー。
デザインアドバイザー|デザイナーのいない開発会社に入って気軽に相談にのり、デザインのアドバイスをします|株式会社ツクロア
価格は参考なのであまり気にしないでください。
こういうやり方を試してみたいという方はぜひご検討くださいませ。
では次回、おさまりきらなかったデザイン展開の話をしっかりしたいと思います!
See You!
シリーズの全記事はこちら
- 歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore
- 歯科予約システムの治療履歴画面(応用) | DESIGN LAB by tuqulore(この記事)
- 歯科予約システムの治療履歴画面(デザイン編1) | DESIGN LAB by tuqulore