歯科予約システムの治療履歴画面(デザイン編1)
- デザイン理論
「なぜこういうデザインになったのか」というデザインフローシリーズ。
前回までは、情報のグルーピングから、歯の番号の図をどう入れるか、と日付の秘密をお伝えしました。
歯科予約システムの3回目の今回は、「デザイン編1」としてどういうデザイン(レイアウト)に展開できるか、そしてその意味を解説していきます。
色については次回に。。
前回までの話を読んでいない方はまずこちらからお読みください。
歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore
歯科予約システムの治療履歴画面(応用) | DESIGN LAB by tuqulore
前回の記事に関して受けた指摘
さて本題に入る前に、前回の応用編で歯の番号の図を入れたわけですが、SNSで次のような指摘が入りました。
「カルテって、ふつう左右逆に書くもんじゃないですか?」
たしかに!!
整形外科のカルテなどを見ても、右腕が患部だとしたらカルテには「左側」の腕に書き込むようになっています。
しかし、これこそまさに「お医者さん」の都合とわたしは考えています。
そもそも論を考えてみると、カルテはお医者さんが見るもの。
お医者さんが患者様を診るわけですから、患者の右腕は、お医者さんから見たら「左側」にあるわけです。
言い換えると、「カルテはお医者さんが見るものだから、お医者さんが見やすいように左右逆に書かれている」ということに他なりません。
では、患者から見るカルテはどうあるべきでしょうか?
…ということを考えるのがデザイナーの本当の仕事だと思います。
もし患者に対してもカルテを左右反対にしておかないといけないとしたら、それはなぜなのか。
その「なぜ」に納得したとして、カルテが左右反対になっていることをどうやってユーザーに伝えるか。
今回の記事では、実際の歯医者の方がいないので、残念ながらこの観点は議論できないです。(知らずに書いていてすみません!)
機会があればそういうお仕事、お待ちしております!(え!)
【9】情報の優先度、グルーピングをこわさないデザイン
さて、それではここからどのようにデザインを入れていくかを見てみましょう。
今のところ、まだK1色(グレースケール)しか色を使っていないのですが、やみくもに色を使っていくのはよくありません。
すでにキーカラー(CIで定められている色や、ロゴなどに使われているメインのカラーなど)がある場合はそれを基本にしたりしますが、まずはUIデザインに注力するために、色は置いておいて情報の優先度やグルーピングをこわさないデザインをしていきます。
前回までの状態
いろいろと試行錯誤を重ね、前回まででこんな形になっていました。

今のままでも情報の優劣はきちんとついていますので、わからなくはありません。
しかし、なんとなく雑然としたイメージを受けます。
なぜ雑然と感じるかというと、目の移動が1列にぴったりとあっていないからです。
今の文字デザインでの目の移動を考えると、上から見ていくと「治療履歴」→「秋葉ちひろ様」→「6回目」→「金歯差し替え」→「5回目」→「仮歯」…という順に目がいくと思うのですが、それらの情報が1列に並んでいないのです。
これは、見やすいようにと思ってラベリングした「左上7」などの要素と日付の要素が、ほぼ同じ文字の大きさとトーンになっていることにも起因します。
これは、レイアウトを少し変えれば解決する問題です。
今の要素のおさらい
レイアウトを考える上で、前回までで考えていたそれぞれの要素の役割をおさらいしておきます。
- 歯の図:どの歯かをよくわかるように明示
- 回数(◯回目):コンテンツとして重要なものではないが、見出しとしては必要
- 歯の番号ラベル:患者が先生に伝えるときの手段として必要。また、ラベリングしないと埋もれてしまう
- 治療内容:コンテンツとして重要
- 相対日時:ユーザー(患者)が頭で計算しなくてもよいように表示
- 日時:ユーザー(患者)習慣が見える場合があるので表示
この役割をこわさないように、レイアウトを変えていきます。
【9-1】レイアウトを変える(回数)
ここから先は、そのデザイナーの引き出しの数や今までの経験値にもよるかと思いますが…
ここではあくまでわたしの頭のなかを同じようにお伝えしていきます。(こうなったら他のデザイナーがどうデザインするのかを見てみたい)
先ほど問題になっていた、雑然としていた感。それを解決するためにまず、「回数」に着手します。
回数は「コンテンツとしては重要ではないが、見出しとしては必要」でしたが、実は最初から、今の文字の目立ち度だとちょっとでかすぎだな〜と思ってました(笑)。
ということで、「回目」という文字列をトリ、見出しとしてリスト全体の先頭につけました。見出しというよりはid番号のようなイメージですね。(ついでに色のトーンも落としました)

しかし、こうなると今度は相対日時+日時が右寄せ、治療内容が左寄せとなっていて、これまたちぐはぐ感を感じてしまいます。
【9-2】レイアウトを変える(日付)
上から順にきれいに情報が見えるために…
次は日付をバラしました。というか、2行にしました。
そして、相対日時よりも日時を小さくしてバランスをとりました。
さらに、色も相対日時のほうをより濃くしています。
と同時に、下寄せになっていた治療内容をそのまま上に持ってきました。
ここで、「3回目」の文字があふれて重なっていますが、とりあえずそのままで(笑)。
あ〜重なってしもたわぁ〜とだけ思いながら、次に進みます。

〜【コラム】ダミーテキスト禁止令
アプリのデザインをするときは特にそうなのですが、いつも「ダミーテキスト禁止令」を自分に課しています。
今回のもそうですが、3回目のリストの治療内容と相対日時が重なってしまいました。
デザインのときにこれが判明したからよかったですが、これが実際の情報を入れてみてから(つまり実装後に)
判明したとしたら、実装からデザインへの手戻りが発生してしまう原因となってしまいます。
ちなみに、ダミーテキストでデザインするとこんな感じでしょうか。

このデザインを見ても、まったくもってなにがなんだかわかりません!
(モジュールとしてのデザインを作るなら話は別ですが…)
もしこんなデザインが出てきたとしたら…エンジニアの方は要注意です。そのデザイナーは、そのアプリに関するユースケースをまったく想定できていないです。
その場合は、やさしく次のことを伝えましょう。
- 初回は必ずカウンセリングが入るのですがどう考えていますか?
- クリーニングのときにも歯の図は入りますか?
- 治療内容の文字列が長くなったときはどうしますか?
- 歯の図が左上しかありませんが、その他のときはどうなります?
- 「今日」とありますが、これはどこまでを相対表示にします?
と思いましたが、言われてもめんどくさいと思われそうなので、エンジニアさん自身でこのあたりも考えられるようになるといいかもしれません。
そして、勝手に変えるときっと怒られるので、「このときのデザインなかったからこっちでこういうふうに作っておいたよ」という報告だけしてあげればよいのではないでしょうか。
補足
ダミーテキスト禁止令ですが、いかなる場合も禁止!というわけではありません。
このようなアプリであれば、30秒考えただけでもどんなテキストが入るかは容易に想像がつくので入れられますが、大規模なWebサイトなどでは、そうもいきません。
テキストをダミーにしないがために、考えて考えて1日かかってしまいました、では本末転倒です。
優先順位を明確にして、5分~15分ていどで内容が考えられる場合は、ユースケースに近いものを入れましょう。それ以上かかる場合はその都度相談で。臨機応変に。
【9-3】文字列がかぶらないように調整
文字列がかぶっているのをどう解決しようかを考えます。
ネックなのは歯の番号ラベルですね〜しかもあるときとないときがある。
今は治療内容の中に入ってしまっていますが、それだと改行したときにめんどくさそうなので、ここも2行にしてしまいますか。

あーこれでもまだかぶってしまいます。
右側の相対日時と日時をみてみると、文字の量から必ず相対日時のほうが幅がせまくなりますので、歯の番号ラベルと治療内容は逆のほうがよさそうです。

これで、横幅を有効に使えそうです。しかも情報のグルーピングなどもちゃんと保てています。
しかし、「初回カウンセリング」の文字数がキツそうです。
治療内容の文字の大きさももうひとまわり小さくしてもよさそうです。

文字をひとまわり小さくしましたが、それでも文字列が多いときにどうするかを考えておきましょう。
ここでは、はみ出た部分は「…」としましたが、ほんとうはクライアントとの話し合いが必要です。
実際にここに表示される内容が、今想定されている文字数(全角10文字)からほとんどはみ出ない、もしくははみ出てもこの1.5倍以内におさまるとか、はみ出る割合がどれくらいになるのかにもよります。
もし全部のリストではみ出ることになれば、それではこの文字数では最適ではないことになりますから。
また、実装側とのすり合わせも必要です。省略する文字数はどの端末のときでも11文字め以降でよいのか、それとも端末の横幅にあわせていちいち計算しないといけないのか、などです。
うーんどうしようかな。
クライアントの意見もなかなか返ってこなさそうな場合は、両方つくっておきましょう。

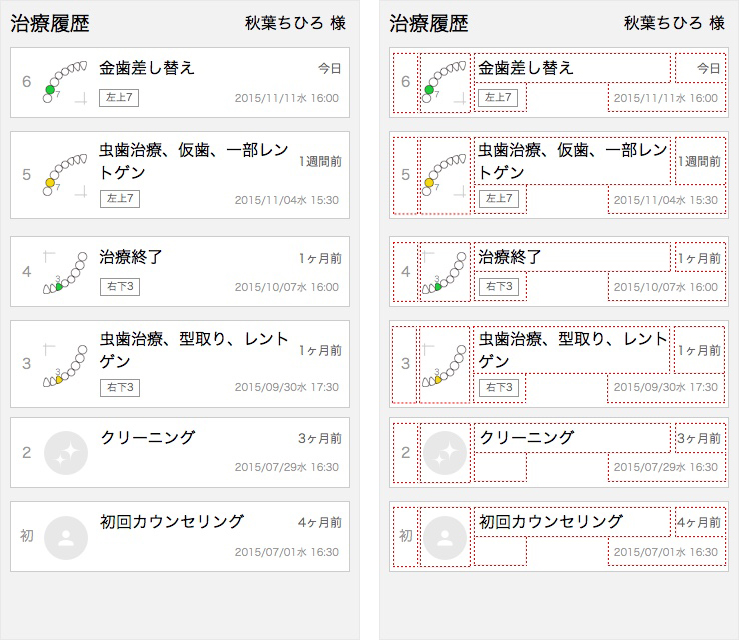
治療内容だけをうまいこと改行するためにレイアウトしました。
このとき、どの要素がどこまでの領域を占めるのか、を枠などで囲っておくと実装する人はたぶん助かるはずです(右側の図を参照)。
まとめ
さて、ここまででレイアウトはだいたい決まりました。
今回も重要なポイントがいくつか出てきましたが、まとめると
ユースケースを想定して、必要な場合をいくつも考えておく
ということが最も伝えたいことでした。
たぶん次回が歯医者の最終回になると思いますが、色をどうしていくか、装飾はどうしていくか、を考えていきます。
シリーズの全記事はこちら
- 歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore
- 歯科予約システムの治療履歴画面(応用) | DESIGN LAB by tuqulore
- 歯科予約システムの治療履歴画面(デザイン編1) | DESIGN LAB by tuqulore(この記事)

