歯科予約システムの治療履歴画面(デザイン編2)
- デザイン理論
「なぜこういうデザインになったのか」というデザインフローシリーズ。
まさかの4回をまたぐ連載ですが、今回のデザイン編2をもって歯医者を終わります。
ちなみに関係ないですが、最近、歯科衛生士さんへ転職しませんか!?という広告が出るようになりました。。ぐーぐるさんこわい。。
前回のデザイン編1では、主に文字の大きさや配置、色(グレースケール)を調整をしてレイアウトを整えました。
今回は、色やUIデザインについて考えていきます。
前回までの話を読んでいない方はまずこちらからお読みください。
歯科予約システムの治療履歴画面(基本) | DESIGN LAB by tuqulore
歯科予約システムの治療履歴画面(応用) | DESIGN LAB by tuqulore
歯科予約システムの治療履歴画面(デザイン編1) | DESIGN LAB by tuqulore

【10】色を考える
今まで放置していた色を考えてみましょう。
本来なら、「カラーパレット」といってどんな色を使うかというのをその案件のコンセプトから割り出していき、それを反映していきます。
どういうカラーパレットにするか、というのもひとつの大きな山場なのですが、それについて説明しているとそれだけで1回の記事になってしまうので、ここでは基本的な色の話にとどめておき、いずれまとめたいと思います。
では実際に色を入れていってみます。
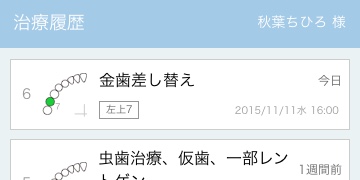
ちょうちょう基本的なところで、まずは背景色。

うすいブルーです。
ちょっとマテリアルデザインの色っぽい、くすんだブルーです。
もちろんその案件のコンセプトにもよりますが、今回のようなカードUIにするときは、背景色は次の赤枠の中あたりからとることが多いです。
100%必ずそうするわけではありませんが、このあたりからとっておくと「無難」です。
背景色が入ったことでだいぶ印象が変わりました。が、ちょっとしまりがありません。
全体的に同じトーンなので「のっぺりとした」印象です。
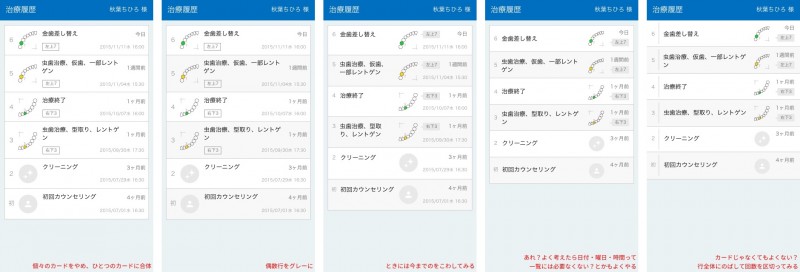
このままでももちろんいいのですが、脱のっぺりをするパターンとして、ふたつ案をだしておきます。
シンプルにおさえたいとき

タイトルの文字の色を、背景と同系色の濃いブルーに変更し、文字の大きさをひとまわり小さくしました。
文字を小さくすることで、上下に余白も生まれ、ゆったりとした印象になります。
メリハリを出したいとき
メリハリを出したいときによくやるのは「タイトルバーの色を反転させる」こと。
Androidアプリでよくある、アレです。

濃い色の帯を入れることで、メリハリを出しています。
背景が濃い色になるので、文字は白にします。
反転させるときには、可読性に注意しましょう。背景色がうすすぎると、文字がよみづらくなってしまいます。

タイトルバーの背景色がうすく、可読性が悪い例。
いったんこの基本的な考え方を身につけていれば、色の展開は無限大です。
左ふたつは同系色のパターン。右は補色(色相環の中で正反対のところに位置する色)のパターンですが、このあたりの色の選び方はまたいずれ。
その会社のキーカラーがある場合は、それをどこかに使うとよいでしょう。
ここで、メリハリパターンだと特にそうなのですが、色の濃い面積が大きいほうが目立つことに常に注意してください。
ここではもちろんタイトルバーです。
タイトルバーがいちばん上に位置しているので、どのみちそこに最初に目がいくのですが、反転させたほうがここに重みが出ます。
タイトルバーにあまり重みを持たせたくない場合は、シンプルパターンがよいでしょう。
これはそのときのコンセプトに応じて使い分けてください。
コラム〜逆の割合で使うと?〜
ちなみに…
濃い色とうすい色の位置を逆にしたらこうなります。
うーん。このままだとアンバランス。
ただ、コンセプトしだいですね。キッズ向けであれば、これもありだと思います。
キッズ向けは濃い色(原色に近い色)のほうがはっきりして認識しやすいので、合いそうですよ。
ただ、このままではなく、次のようにして。(タイトルバーを黄色にした)
(本当にキッズ向けならカードの白背景も変だし、カード内の要素もかなり調整しないとアンバランスなのですが、色の印象の話にとどめたいのでここでは割愛します。ご容赦を!)
色の印象って実はすごい
キッズ向けは余談として置いておいて、、
こうやってみてみると、色の印象って人間にいろいろな感情を生み出すんだなぁ〜ということをいつも実感します。
青は清潔感がありますが、「水」の印象もあり冷たいイメージを感じます。
緑も寒色ではありますが、木々の緑を連想できるとあたたかいイメージ。
オレンジは暖色なのであたたかい、あとは食欲増進とか。
これが原色の組み合わせになると、途端にキッズ向けに。
カードの中の要素はあえてグレースケールしか使っていないので、実は(キッズ以外は)どんな背景色にしても合うんですよね。
【11】それ以外の展開パターン
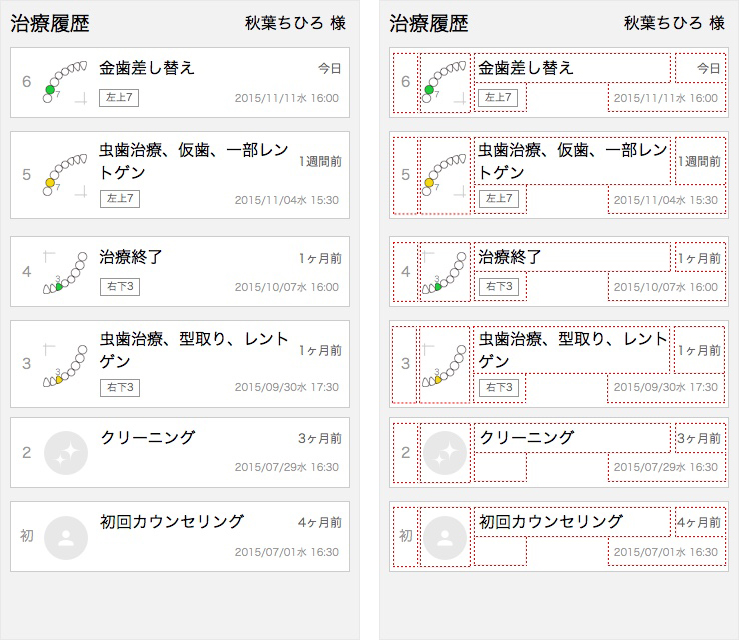
と、色展開を最小限におさえて、カードの中の要素の展開を最後に考えてみます。
今までのようにあまり詳細には書いていませんので、今までのフローをおさらいするつもりで考えてみてもらえたらいいなと思います。
最後の最後で、ひっくり返ることもよくあります。
たとえば、「習慣化がよくわかる」として追加した日時・曜日ってほんとに必要?とか、カードUIじゃなくてもよくない?とか。。
以前みんなで決めたことも、「よく考えると。。あれ?」というのはよくあります。
ときどきこの「よく考えると。。」を嫌う人がいて、いちど決まったら絶対そのまま!を貫く人もいるのですが、アプリのデザインをしているとそれはダメだなとよく思います。
常に改善、改善。変化。
自分でひっくり返すこともよくします。
今まできれいにおさまっていたレイアウトをこわしてみる。
そうすると、今回みたいな「日時・曜日ってほんとに必要?」という疑問が出てきたりして、チームに問いかけてみる。
「日時・曜日も慣習化のをわからせるために出したけど、情報が多くて煩雑になってしまっているので、ほんとに必要かどうかをもういちど考えたいです。この一覧で重要な優先順位をもういちど確認したいです」
とか。理由重要です。
今までの経験でいうと、あーだこーだした結果、いちばん最後のような形でいちばんシンプルなものにまとまるパターンが多いです。
どれがいちばんいいの?
ちなみに…
どれが正解?どれが最適?
実はだれにも決められません。
現場では、スタッフの多数決になることも。。
「多くの人間がこれがよいと言っているんだから、それが一般ユーザーという母数になってもそれは同じだろう」という考えがどこかにありますが、それはあてはまることもあるしあてはまらないこともある。
新しいものをつくるときは、いろいろなことが仮説にすぎない。
スタッフはもうそのサービスについて熟知しすぎてしまっているので、なんの予備知識もないユーザーとは捉え方が異なります。
この仮説をほんものに近づけるためには、少しずつリリースしながら数字をみて改善していくのか、それともリリース前にしっかりとユーザーテストをするのか。。
そのフローはまた別の論点になりますね。
まとめ
4回に渡ってお伝えした歯科予約システム。
わたしがこれをやりたいと思ったのは次の2つのことからです。
- デザインの工程をひとつずつ知ってほしい、過程を共有したい
- 「わからないからやらない」ではなく「わからないけどつくってみる」
デザインの工程をひとつずつ知ってほしい、過程を共有したい
これは全体を通してのことですが、デザインの工程はひもといてみるとかなりたくさんあります。
冗長なところもありましたが、いっぽいっぽ進んでいる感じです。
この過程は、たぶん人によっても違いますが、自分の過程を公開することで共感してくれる人や、俺はこうだ、みたいな人があらわれるんじゃないかとも思っています。
エンジニアさんやディレクター、またクライアントの方にも過程を共有することで、デザインの意図を知ってほしい。
ときどき、「クライアントに手の内を見せたら終わりだ。。!」みたいなデザイナーの方もいらっしゃるのですが、UIデザインに関してはそうではないというのがわたしの持論。
「わからないからやらない」ではなく「わからないけどつくってみる」
これもかなり重要視しています。
デザインでもプログラムでもなんでもそうだと思うんですが「要望がよくわからないからつくらない、進まない」という時代ではないと思っています。
もちろん、スケジュールや内容にもよるのですべてそうだとはこわくて言えないですが、わかりやすい例でいうと…
エンジニア「このデザイン、仕様書にはあったけど漏れていたので追加してください」
デザイナー「わかりましたーちょっと今立て込んでいるので明日のレビューのあとでいいですか」
エンジニア「はーい」
〜〜 次の日:レビュー
エンジニア「ここがこうでああで…〜中略〜…で、この部分なのですが、まだデザインが来ていなかったので、実装していません」
えっ?
てなりますよね、なりますよね。
EG「ここがこうでああで…〜中略〜…で、この部分なのですが、まだデザインが来ていなかったので、デザインは入っていませんがpタグでとりあえず入れていて、こう変わるように実装だけはしています」
ふつうこうですよね。
デザインも同じで、「要望がわからないからやらなかった、待っていた」ではなくて「要望がわからないけど自分なりに考えてみてこれがいいと思った」を大事にしています。
「ムダなことをしない」こととの線引きはむずかしいですが、考えることによってその案件についての理解度が増すのはまちがいないです。
さあ、次からは新しいネタいきますのでお楽しみに!!