DESIGN LAB 2016年総括
- デザイン
このDESIGN LABですが、2015年の11月からはじまって、1年と少し経ちました。
来週に高橋くんのハード系の記事があとひとつ残っていますが、ひとあしはやく2016年総括をしたいと思います。
2016年1月から今日までで、ページビューの多い順に10件、紹介していきます。
デザイナーが書くコードについて思うこと(1)
ひとつこの記事を書いた後にちゃんと伝えれば良かったと思うことは、これらの特技は数ある手段のうちのほんの一つだということ。
「デザイナーがコードを書けたほうがいい」というは直接デザイナーに求められている技能ではなく、ひとつの通過点として持っていると進みが早いことが私の経験上非常に多かったことは間違いない、ただ人それぞれだと思う。
あくまで私たちのシゴトの課題は、問題に対してカタチにし、アウトプットを明確にすることです。
ただ、最近の案件においていえることは「少なくつくって早く試行錯誤を繰り返す手段」が品質向上に最も近かった気がしています。
プロトタイプを早くつくってちょっと動かしてみよう、そうすると「あれ?なんか変だな?」に気づくこともあり「動かしながら直す」という修正方法が有効なプロセスをデザイナーが実践できていない現場もよく見ることがあるから、そこをどうやって品質向上させるかは各プロジェクトリーダーや担当デザイナーそれぞれが今後向き合うべき課題だと思うし、自分で考えることが大事だと思います。
HTML/CSSのコーディング品質についておもうこと
この記事が公開された以前、実は他のコーダーさんにシゴトを依頼していた中で仕上がってきたコードの命名ルールが考えられていなかったり、一言で言うと「ポリシー」がないのがなぜなのか、を考えたときでした。
class=“box1”, class=“box2”などというボックスのクラス命名がされていて、それがどういった意味を持つのか書かれておらず、boxに番号を付け直すだけでスタイルを付け分けていた。
これではメンテナンス性のかけらもない。
運用することが前提として自分ならどうするかということに向き合うべきではないだろうか?
最も基本的なことなのだが意外と考えているコーダーさんと考えていないコーダーさんが分かれていると感じました。
歯科予約システムの治療履歴画面(基本)
医療のシステムの画面というのは、変更を嫌う医療スタッフも意外と多い。
それはいくら情報が整理されていない複雑怪奇な画面であっても「慣れ」でカバーできていることがあるらしく、私個人的にはどんなに改善した優れた画面デザインであっても、医療スタッフがそれに慣れるまでには多少なりとも学習を強いられる…忙しいスタッフにとっては抵抗があるだろう。
ただ、そんな現場を知らない私たち一般のデザイナーが思う視点を長い目で考えていただけたら、きっとよいコラボレーションができると確信しています。
実際今年は医療関係のお仕事で多くのデザインに関わらせてもらえたので。
受託制作における大きいデザインと小さいデザイン、デザインで解決できることとは?
受託制作における大きいデザインと小さいデザイン、デザインで解決できることとは?
受託という構造というのはどうしても受け身な立場になってしまいがちで、仕様を決める人と手を動かす人との上下のチカラのバランスがとても悪化しているプロジェクトが多いと感じています。
私も過去にそれがよくないと感じて大きなデザイナーに首を突っ込むようになりました。
「大きいデザインと小さいデザインの間の溝」というタイトルの節にある通り、両者にうまい「つなぎ役」がいて、さらに小さいデザイナーが話をできる、大きなデザイナーもそれを聞き入れる関係性を持つことが大事だと思っている。
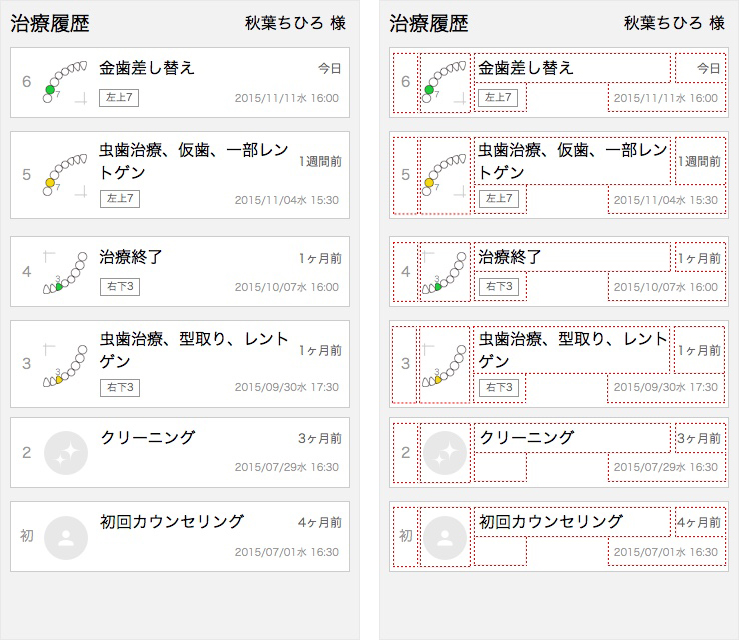
歯科予約システムの治療履歴画面(デザイン編1)
この記事のように、小さいデザイナーはここまで考えられる、という意欲を見て欲しいと思っています。
医療スタッフはそのシステム会社に発注をしてどんなデザイナーが関わっているのかわからないが、少なくとも自ら「私だったらこう感じるのに」をデザイナーが素直な気持ちでアウトプットできる場面は医療に関わらずどの業種でも大抵同じではないか?
これに加えて「プロの現場であればこうだよ」という意見が上手にミックスされるためにデザイナー側のアクションをもっと発注される立場の方も見極めてもらいたいと思います。
本当に些細な文字の色や大きさだけで、人間が感じる視覚的な情報の分類に影響を及ぼすことがあるので。
有害な画像に機械学習?Cloud Vision APIを使ってみる
有害な画像に機械学習?Cloud Vision APIを使ってみる
Googleのサービスでは写真を自動的に分類してくれる機能が充実していて、例えば愛犬の写っている写真だけを自動的に分類するという人間の手間を自動でやってくれたりする。
そういった蓄積された技術がそのまま私たちにも使えるようになったのは大きなインパクトだと思います。
ここではアダルト・ポルノという有害な画像として取り上げましたが、アイデア次第では色々な問題解決を技術的なアプローチからデザインできるのではないか?という気持ちで書いてみましたが、やはり強力なAPIサービスですね。
技術にデザイナーが触れるということはひとつの解決アプローチにつながると思います。
捨て案をつくるくらいなら
「言われたとおりにしかつくらない人」をデザイナーではなくオペレーターと思う私は、過去に経験した「数案の提出」にとても疑問視している。
なぜ数案必要なのか?それは発注者とデザイナーの間にアウトプットするイメージ像が描けていないからだと断言します。
もちろんイメージ像にも限りなくコンセプトが明確な場合とそうでない場合もあり、場合によっては複数案必要だという場合もあります。
しかし、デザイナーが案を持ち帰って期限内に提出となると、約束なので3案と言われたら3案作らなければならないという考えに陥る。
どう考えても「無意味な捨て案」にまで貴重な時間を割くことになる、かなり矛盾していると思う。
イメージ像を限りなく明確にするには、このデザインラボにも書いたとおり「持ち帰る、ということを少しずつやめてみる | ツクロア – DESIGN LAB」というプロセスが必要であり、無駄なく効率的にかつ試行錯誤のサイクルが早くなると考えています。
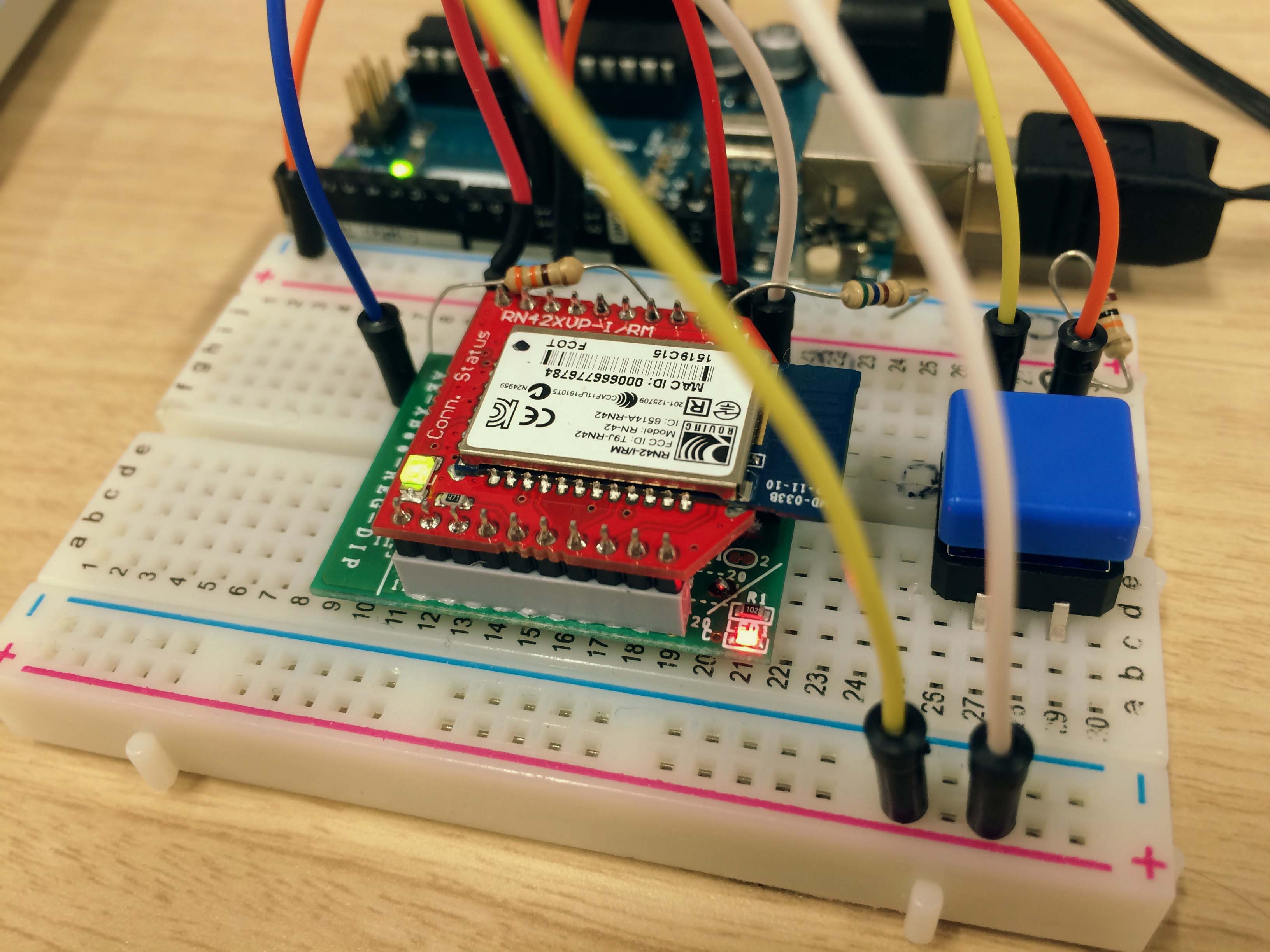
ArduinoとBluetoothモジュールでリモコンを作ってみた
ArduinoとBluetoothモジュールでリモコンを作ってみた
デザイナーもエンジニアもソフトウェアもハードウェアも境界線が曖昧になっている今、この業界に関わるデザイナーもハードウェアとの関わりを持つ場面が見られます。
何かに一つのことに特化する人もいれば、広く関わりをもつことができる人もいて、人ぞれぞれだと思いますが、Arduinoをはじめ色々なマイコンボードが安価で導入しやすく、方法を考えたら慣れ親しんだJavaScriptという言語で試せる環境も用意されている。今後はデザインでできることも広がりを見せるだろうと思います。
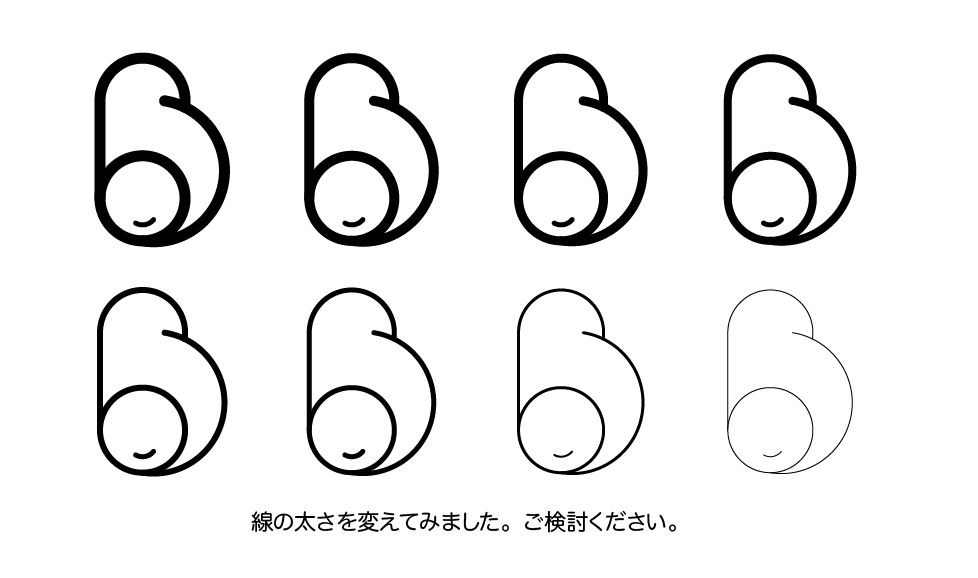
絵を描くということ
私にとって絵を描くということは、モヤモヤしたイメージを相手に伝えることであって、上手に描くということをそこまで必要としていません。
特にミーティング中にも議事録として文章をまとめるのも大事なのですが、それとは違う絵を描いてみるという行為によって対面している相手に「ああ、こういうイメージか」が伝わるというのはとても大切だと感じています。
それをやるかやらないかでアウトプットのイメージがバラけてしまうこともあり、意識をまとめる、という作業にも絵を描くということは上手下手ではなく必要だと感じています。
わかりやすさを伝える【フォント編】
グラフィックデザインとWebなどのデザインには目的が異なるためフォントの使い方も考えていく必要がある。
最近ではWebフォントが充実していて「Webでもグラフィックデザインと同じ見た目で」とか「Webでも文字詰めを」なんて言われたりするけど、やはりそのデバイスで無理のない状態で相手に伝わることが最も前提であったりする。
トンマナとは最も重要で、下手に考えられていないデザインだとフォントが混在してよくわからない情報になりがち、よくエンジニアから相談されることがあるけど、そのトンマナを考えたらある程度は分かりやすいデザインになるのではないかと思う。
まとめ
技術に関する記事は実は少なく、デザイナーとしての考え方やマインドの話が多いですね。
基本的には、はてブが多くついた記事ほど、ビューが多い傾向でした。さすがはてブ!ということは、エンジニアの方もたくさん読んでいただいているのかな。
DESIGN LABに書いてある内容は、ツクロアという会社自身の考え方でもあるので、発注しようかなと思っている方や、いっしょに働きたいなと思っている方にも読んでいただけるとうれしいです。
公開日について
今までは、毎週水曜日に必ず週1本はなにかしらを公開するようにしていたのですが、2017年からは品質向上のために、
- 第3週目と第5週目はおやすみ
とさせていただきます。
#またスタッフが増えたら随時変更していきます。
2017年も、読んでホッとする、おもしろい、そんなことをお伝えできたらと思いますので、よろしくお願いします。